Jupyter Notebooks on the web
Visual Studio Code supports working with Jupyter Notebooks on the desktop, and extends to various browser-based platforms like GitHub Codespaces and VS Code for the Web.
Using these browser-based platforms enables you to work on your notebooks (and beyond!) without having to install anything on your machine. You can read more about each of options and how to get started below:
- Jupyter notebooks on GitHub Codespaces
- Remote tunneling with VS Code Server on VS Code for the Web
- Connect to a remote Jupyter server on VS Code for the Web
Jupyter notebooks on Codespaces
Developing Jupyter notebooks in VS Code can be done entirely through a web-based interface using GitHub Codespaces, a cloud-hosted development environment that is secure and configurable with free compute resources (more on Codespaces monthly usage quotas). This means you can take advantage of all VS Code functionalities, including Jupyter notebooks support, without installing anything on your machine. To get started quickly:
-
Navigate to https://github.com/codespaces.
-
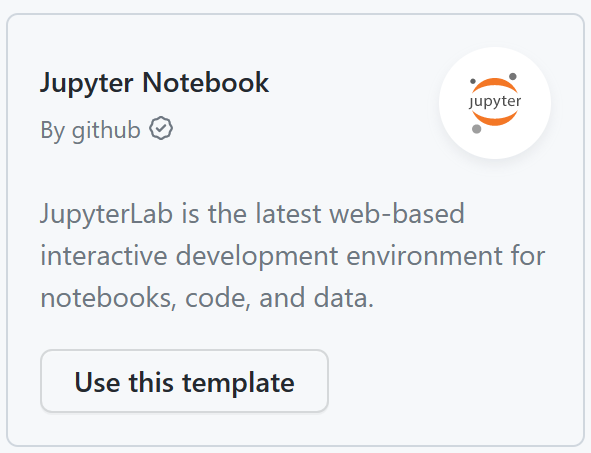
Under Explore quick start templates, select Use this template for Jupyter Notebook. If you don't see the Jupyter Notebook template, select See all and search for the template.

-
That's it! A codespace will be created for you to get started!
Tip: You can customize your project by committing configuration files to your repository (often known as Configuration-as-Code), which creates a repeatable codespace configuration for all users of your project. You can also see examples of predefined configurations on the devcontainers/images repository to use and/or amend as needed for your project.
Jupyter notebooks on VS Code for the Web
You can also use VS Code for the Web by going to https://vscode.dev or https://github.dev (available by typing '.' when viewing a repo on GitHub). With VS Code for the Web, you have two options to connect to the following types of kernels for your notebook:
Remote tunneling with VS Code Server
You can securely connect to a remote machine without the requirement of SSH by installing the VS Code Server on your remote machine and accessing it through VS Code for the Web (you can also connect to the server on VS Code Desktop). To do so:
-
Install the
codeCLI on your remote machine.Note: You can skip this step if VS Code Desktop is already installed on the remote machine as the
codeCLI is built into VS Code Desktop. -
Create a secure tunnel with the tunnel command:
code tunnel(you can also runcode-insiders tunnelif you wish to use the daily release of VS Code) and follow the prompts to grant access to the server. This will download and start the VS Code Server on your remote machine and then create a tunnel to it. -
Use the CLI's output vscode.dev URL tied to this remote machine, such as
https://vscode.dev/tunnel/<machine_name>/<folder_name>
for access to this remote machine on any client. -
Open a notebook file and select any Jupyter kernel or Python environment to run your code.
Connect to a remote Jupyter server
You can also connect to any remote Jupyter server by pasting the URL with the format:http://<ip-address>:<port>/?token=<token>.
To do so, select the Jupyter: Specify Jupyter Server for Connections command and then paste the URL for your remote Jupyter server.

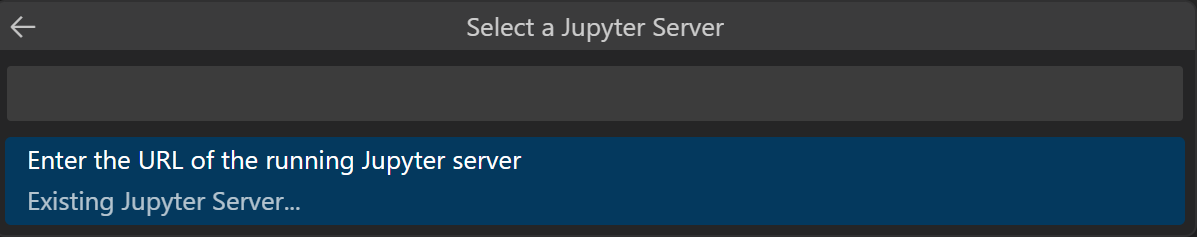
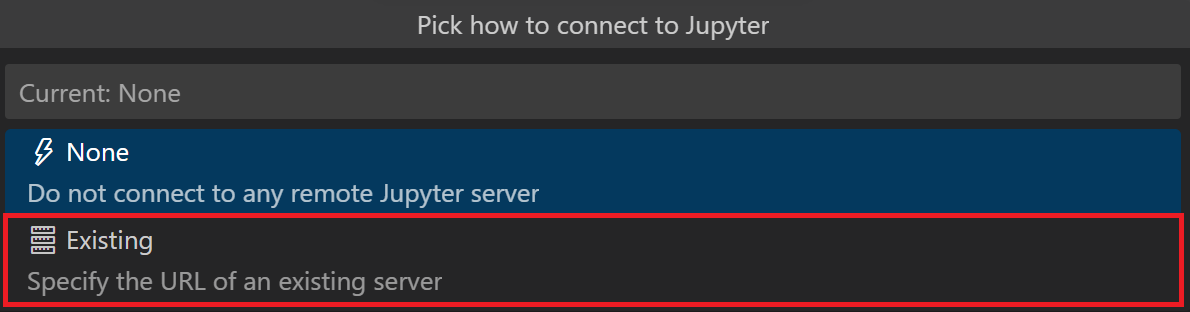
To enter your remote Jupyter server URL with older versions of VS Code and Jupyter extension:
-
Click Jupyter Server: on the Status bar.

-
Select Existing.

When you're starting your remote server, be sure to:
- Allow all origins (for example
--NotebookApp.allow_origin='*') to allow your servers to be accessed externally. - Set the notebook to listen on all IPs (
--NotebookApp.ip='0.0.0.0').
Limitations
Since VS Code for the Web runs entirely in your web browser, there are some limitations compared to the desktop and Codespaces experiences.
- No access the VS Code terminal (though you can run magic commands from your notebook cells)
- Limited debugging
- Partial Python IntelliSense support
- No isort extension support
Continue working on Codespaces
As with VS Code Desktop, you can easily continue your work from VS Code for the Web (https://vscode.dev or https://github.dev) on Codespaces. When you choose to Continue Working On in a new codespace, your uncommitted changes will travel with you. To do so:
-
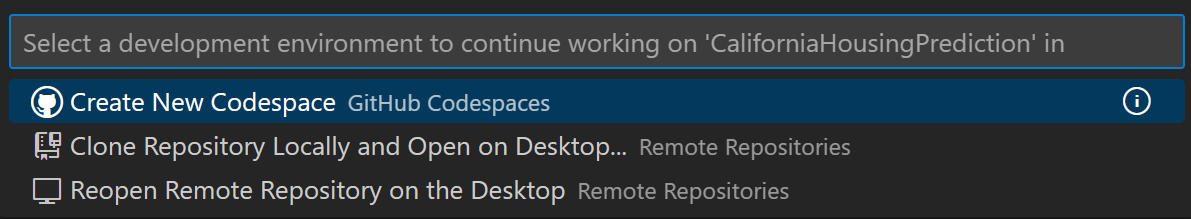
Open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and select Continue Working On....
-
Select Create New Codespace.

-
Follow the prompts to store your working changes in the cloud and to sign into Codespaces.
-
Select the instance type for your codespace (number of cores, RAM, and storage).
You can also manually commit your changes and create a codespace through the Remote Explorer:
-
Sign into Codespaces by opening the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and selecting Codespaces: Sign in.
-
Navigate to the Remote Explorer view from the Activity bar.

From the Remote Explorer view, you can either connect to an existing codespace or create a new one. This will open up a new window for you to continue working on your project on Codespaces.
Questions or feedback
You can add a feature request or report a problem by creating an issue in our repository, which is actively being monitored and managed by our engineering team.