Getting started with GitHub Copilot in VS Code
This tutorial walks you through the key features of GitHub Copilot in Visual Studio Code. Learn how to get started with the GitHub Copilot extension to get AI-powered code suggestions in the editor, use chat conversations to refactor your code, and fix code errors with smart actions.
If you don't yet have a Copilot subscription, you can use Copilot for free by signing up for the Copilot Free plan and get a monthly limit of completions and chat interactions.
While we're using TypeScript for this tutorial, please note that Copilot is also trained on numerous other languages and a wide variety of frameworks.
Prerequisites
To use GitHub Copilot in VS Code, you need to have the following:
- Access to GitHub Copilot
- GitHub Copilot extensions installed in VS Code
Follow the steps in the GitHub Copilot set up guide to get access to GitHub Copilot and install the Copilot extensions in VS Code.
Get your first code suggestion
To get started with GitHub Copilot in VS Code, you don't have to do anything special. As you're typing code in the editor, Copilot automatically presents you code suggestions in the editor to help you code more efficiently.
-
Open Visual Studio Code and create a new JavaScript file
calculator.js. -
In the JavaScript file, start typing the following code:
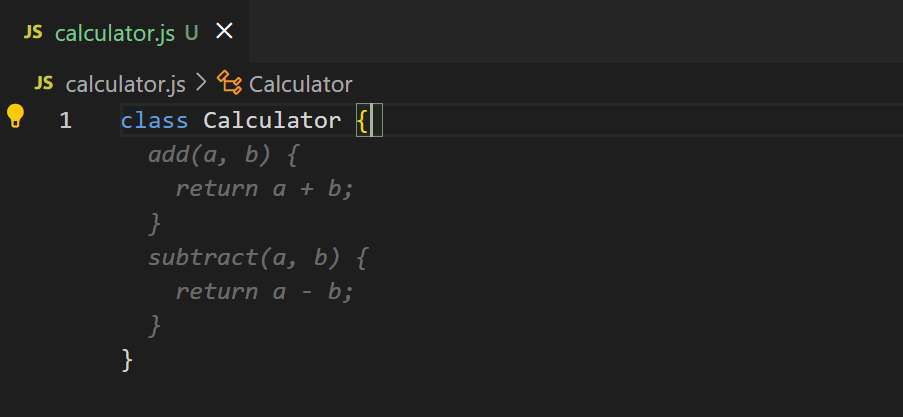
class CalculatorCopilot automatically suggests a method for our
Calculatorclass in gray dimmed text (ghost text). In our example, theaddandsubtractmethods are suggested. The exact suggestions you receive might vary.
-
To accept the suggestion, press the Tab key.
Congratulations! You've just accepted your first AI-powered inline suggestion. As you continue typing, Copilot updates the inline suggestion accordingly.
-
For any given input, there might be multiple suggestions. Type the following code inside the class to add a
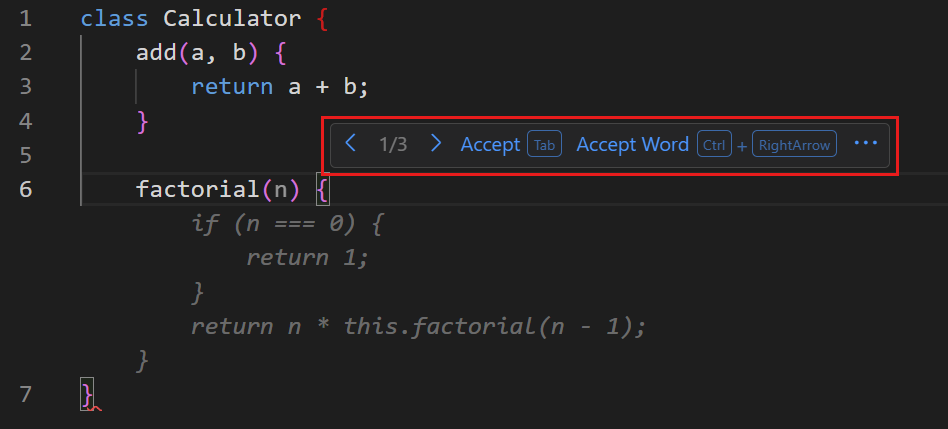
factorialmethod:factorial(n) { -
Hover over the suggestion in the editor and notice that there are multiple suggestions.

You can use the arrow controls or use the keyboard shortcuts to show the next (⌥] (Windows, Linux Alt+])) or previous (⌥[ (Windows, Linux Alt+[)) suggestion.
AI-powered code completions can help you with generating boilerplate or repetitive code, letting you stay in the developer flow and focus on more complex coding tasks.
Use Inline Chat to generate a basic web server
With Copilot Chat, you can start a chat conversation with Copilot in VS Code to ask specific tasks about your code by using natural language.
Let's use Inline Chat to help generate a basic Express web server.
-
First, add a new TypeScript file
server.tsto your workspace. -
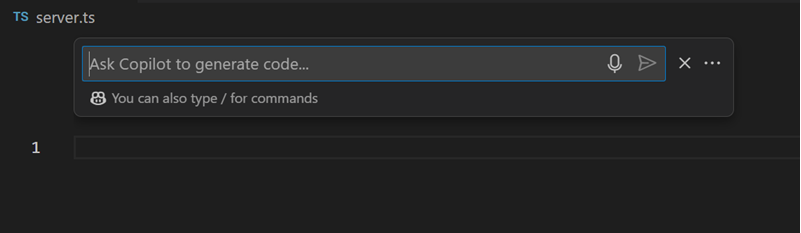
Now, press ⌘I (Windows, Linux Ctrl+I) on your keyboard to bring up Copilot Inline Chat.
Copilot Inline Chat gives you a chat interface that lets you ask questions about the code in the active editor.

-
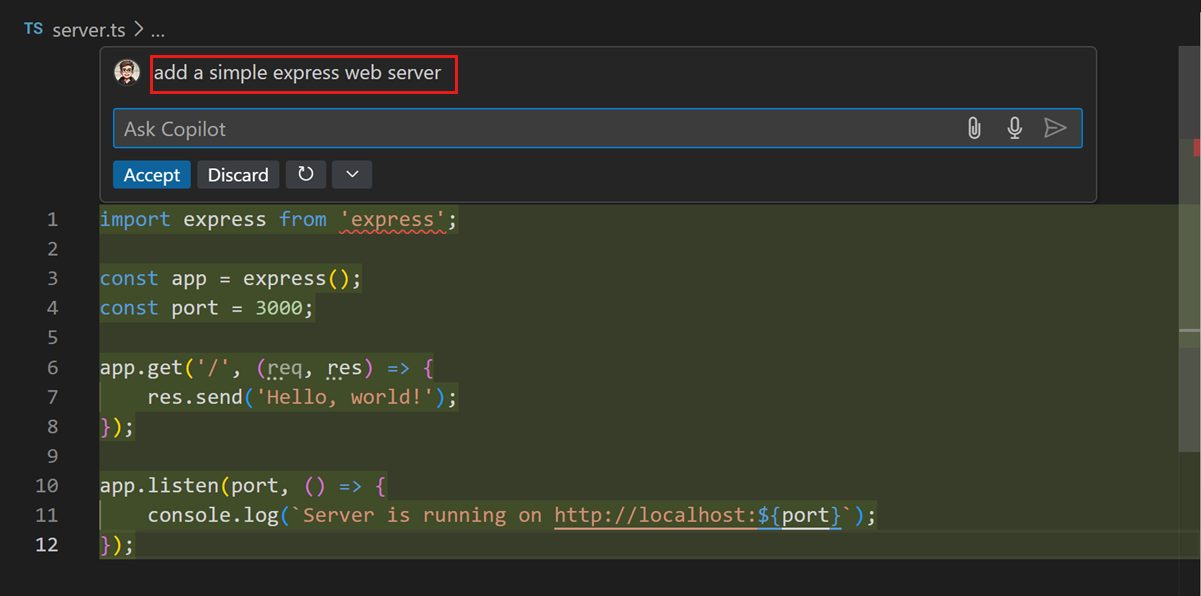
Type "add a simple express web server" in the chat input field, and press Enter to send the prompt to Copilot.
Notice that Copilot returns a streaming response in the editor. The response is an implementation for a simple Node.js Express web server.

-
Select Accept or press ⌘Enter (Windows, Linux Ctrl+Enter) to apply the proposed code changes.
Congratulations! You've used Copilot Chat for generating code using chat and natural language.
Refactor your code through AI chat
You can also use Inline Chat to refactor or improve existing code in the editor.
Notice that our web server is currently using a static port number 3000. Let's change this to use an environment variable for the port number.
-
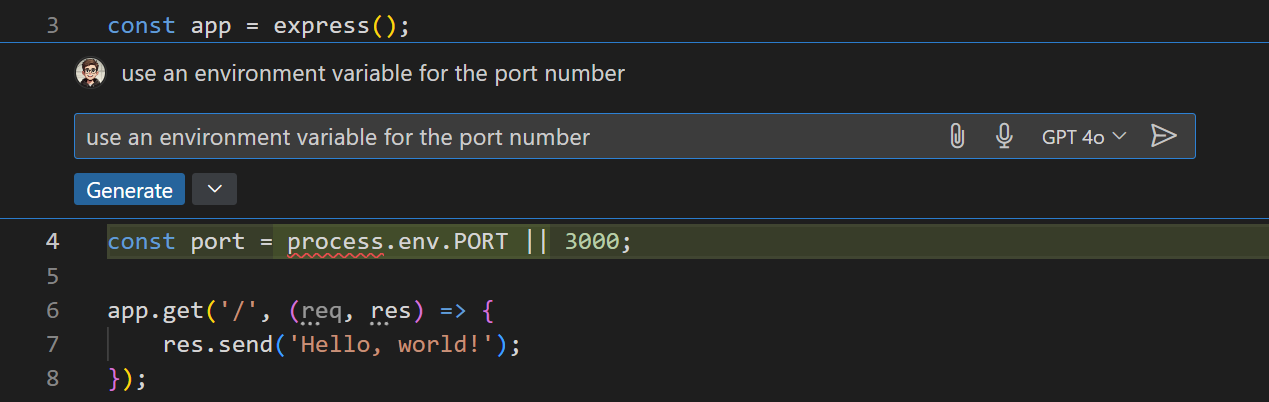
In the editor, select the
3000port number in theserver.tsfile, and then press ⌘I (Windows, Linux Ctrl+I) to start Inline Chat. -
Type "use an environment variable for the port number" in the chat input field, and press Enter to send the chat request or prompt.
Notice how Copilot updates the existing code to use an environment variable for the port number.

-
Select Accept or press ⌘Enter (Windows, Linux Ctrl+Enter) to apply the proposed code changes.
-
If you're not happy with a proposed change, you can modify the prompt and ask Copilot to provide a different solution.
For example, you can ask Copilot to use a different environment variable name for the port number.
Use Copilot Chat for general programming questions
As you're working in a new codebase, or exploring a new programming language, you might have more general coding questions come up. Copilot Chat lets you open a chat conversation on the side, and which keeps track of the history of your questions.
-
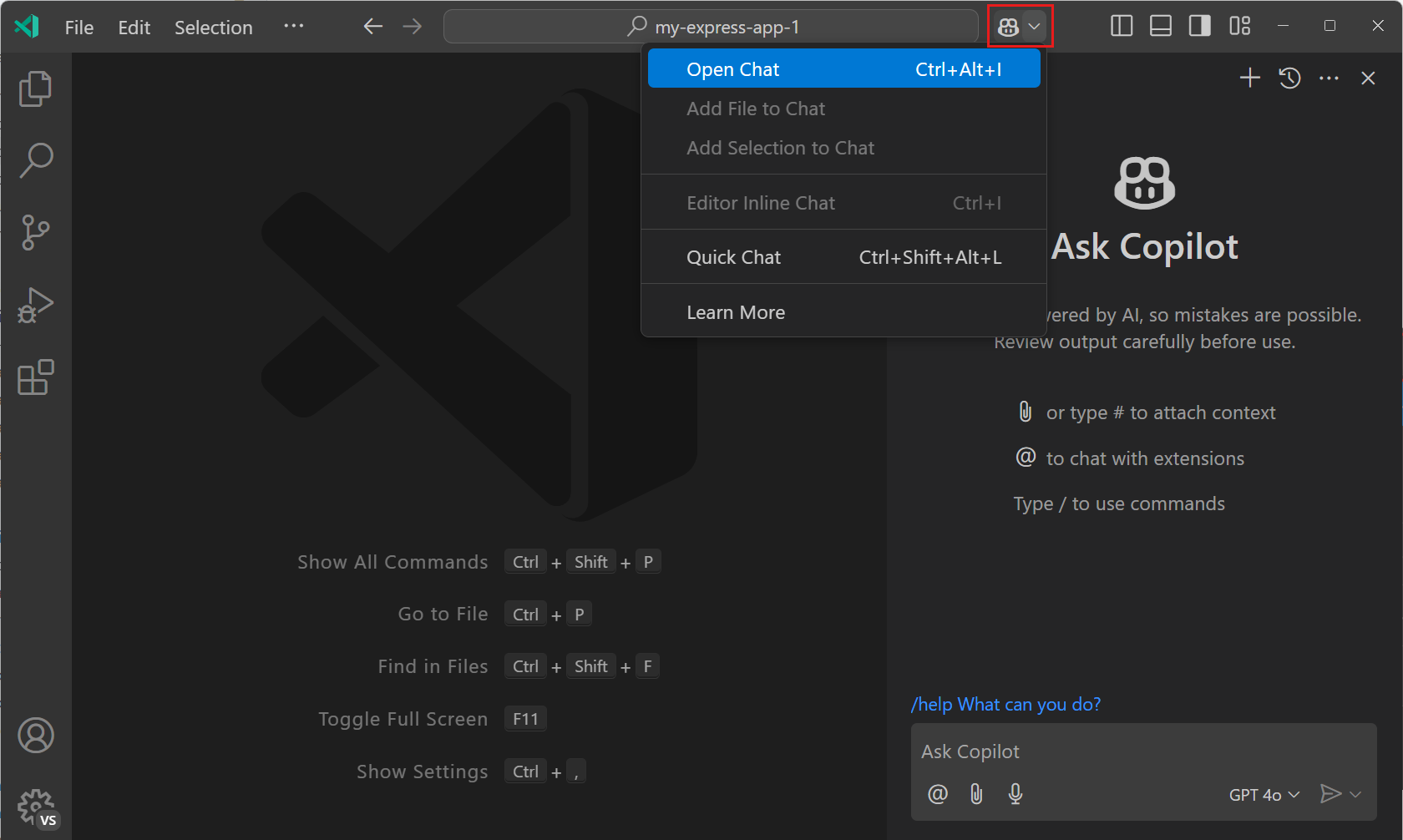
Open the Chat view from the Command Center Copilot menu or press ⌃⌘I (Windows, Linux Ctrl+Alt+I).
 Tip
TipYou can access different Copilot features from the Command Center menu at any time.
-
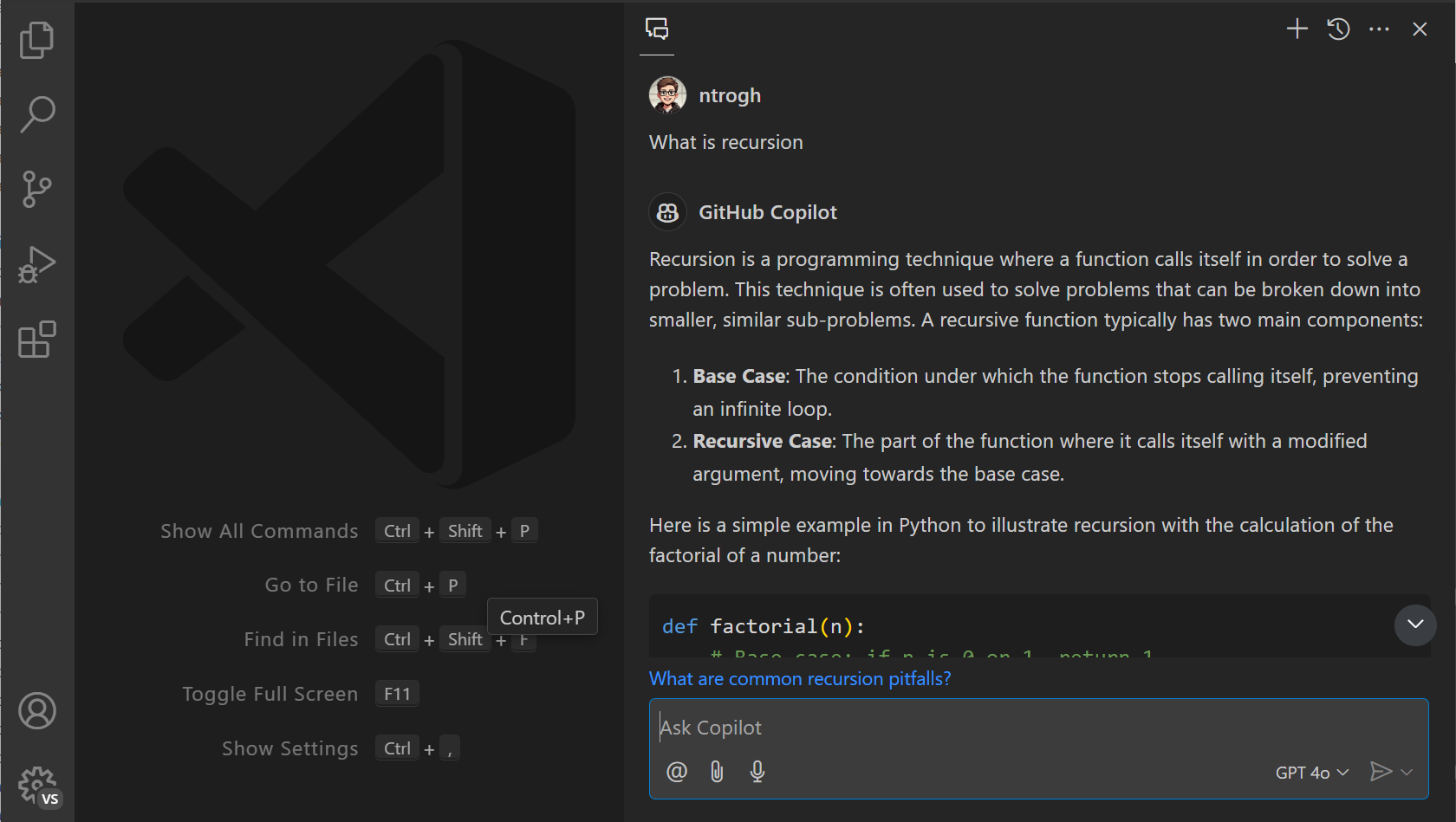
Type "what is recursion?" in the chat input field and press Enter to send the request to Copilot.

Notice how the chat response contains rich results, consisting of text and a code block. The code block in the chat response supports IntelliSense, which enables you get information about methods and symbols by hovering over them, or to go to their definition.
-
Follow the steps in the Copilot Chat tutorial to learn how you can also use Copilot Chat to ask questions about your specific codebase.
Make edits across multiple files with Copilot Edits (preview)
Larger code changes might involve making edits to multiple files. With Copilot Edits, you can get AI-powered suggestions inline in the editor, across multiple files in your workspace. Instead of applying individual code blocks, Copilot Edits makes edits across your workspace.
Let's use Copilot Edits to return the contents of an HTML file in a web server response.
-
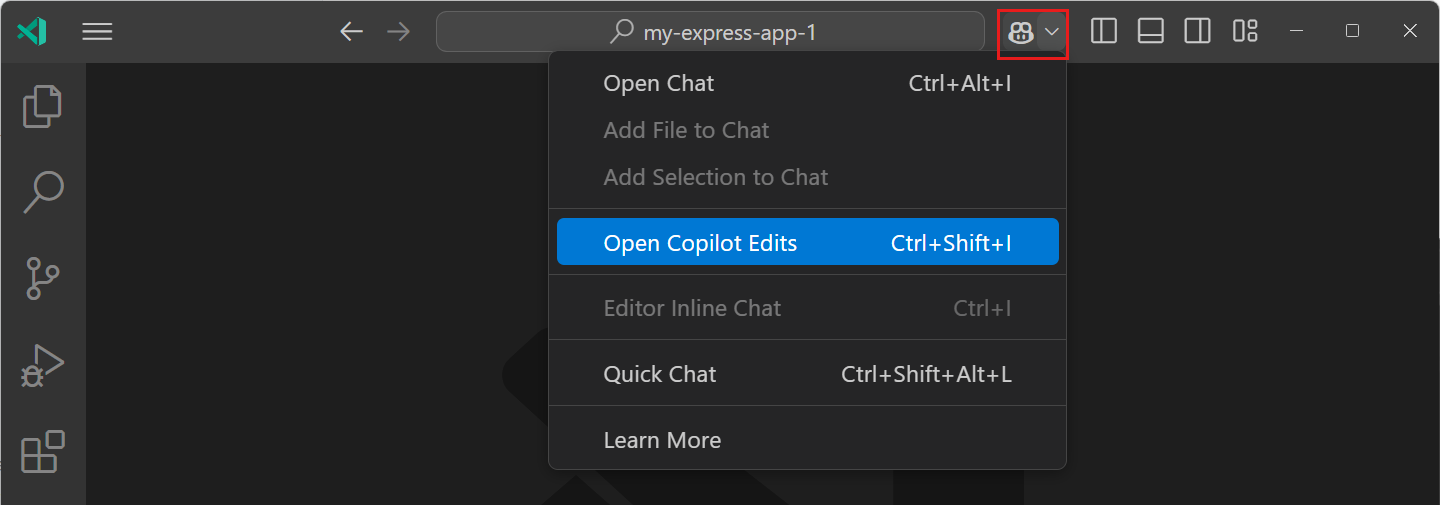
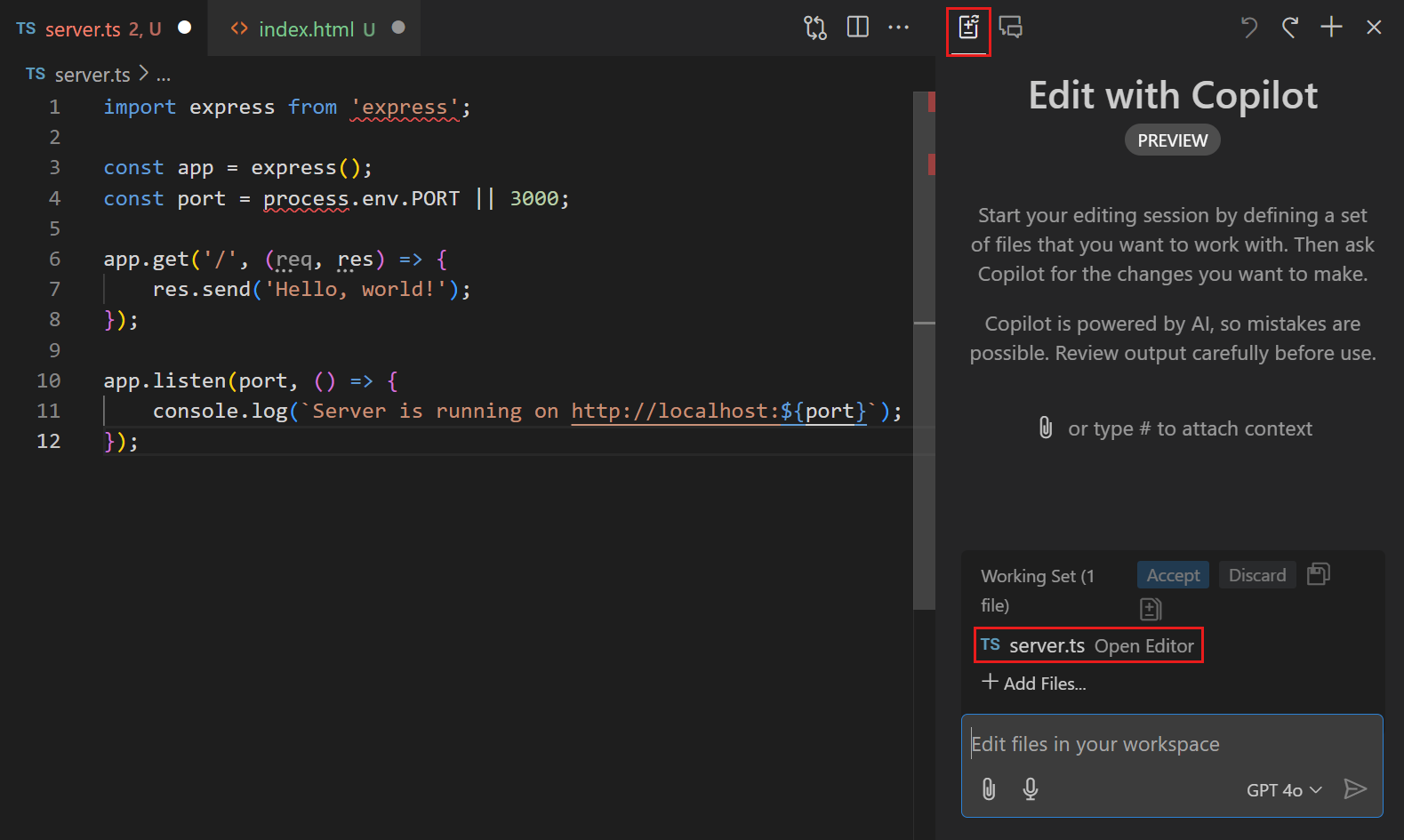
Select Open Copilot Edits from the Command Center Copilot menu or press ⇧⌘I (Windows Ctrl+Shift+I, Linux Ctrl+Shift+Alt+I).

-
The Copilot Edits view is opened. Notice that the
server.tsfile is added to the working set.The working set contains the files that can be modified by Copilot Edits. If the file is not added, use *Add Files... to add the file to the working set.

-
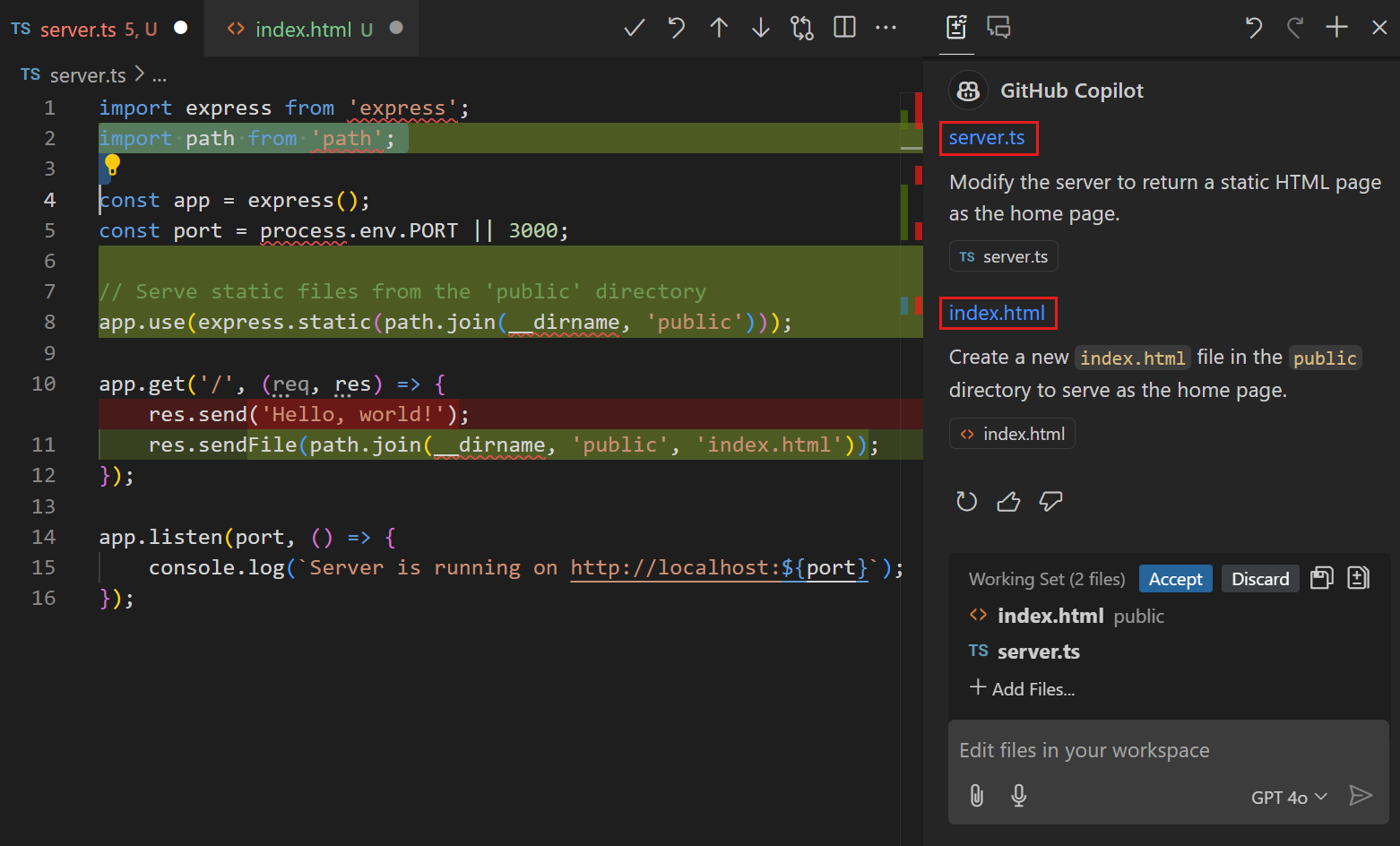
Enter Return a static html page as the home page and implement it. in the chat input field and press Enter to start a new edit session.
Notice that Copilot Edits makes multiple edits: it updates the
server.tsfile to return a static HTML page, and it also adds a new fileindex.html.
-
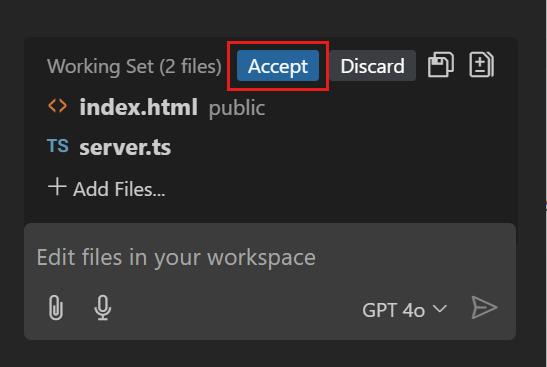
If you're happy with the results, select Accept to apply all suggested changes.

You can also navigate between the different edited files and accept/discard them by using the editor overlay controls.

Fix coding errors with Copilot
Aside from inline completions and chat conversations, GitHub Copilot is available in different places and throughout your developer flow in VS Code. You might notice the presence of Copilot functionality through the sparkle icon in the VS Code user interface.
One such place is the Copilot coding actions in the editor, whenever there you have a red squiggle because of a compiler error. Let's see how Copilot can help with resolving coding errors.
-
Open the
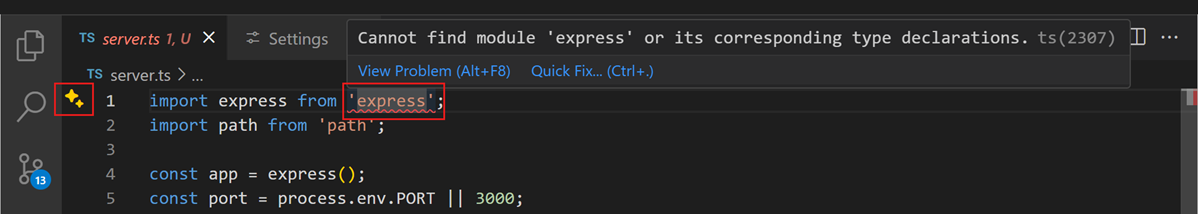
server.tsTypeScript file that you created earlier in the editor.Notice that the
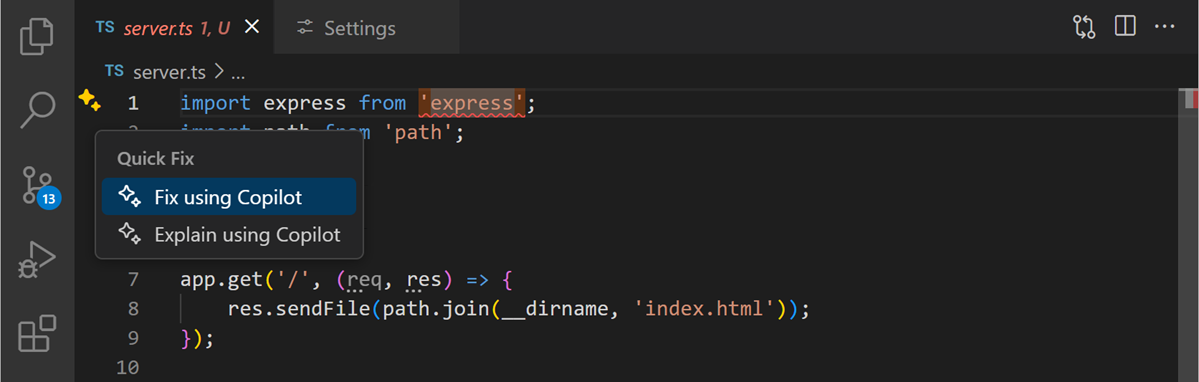
import express from 'express';statement contains a red squiggle. If you put the cursor on the red squiggle, you can see the Copilot sparkle appear.
-
Select the sparkle to view the Copilot code actions, and then select Fix using Copilot.

-
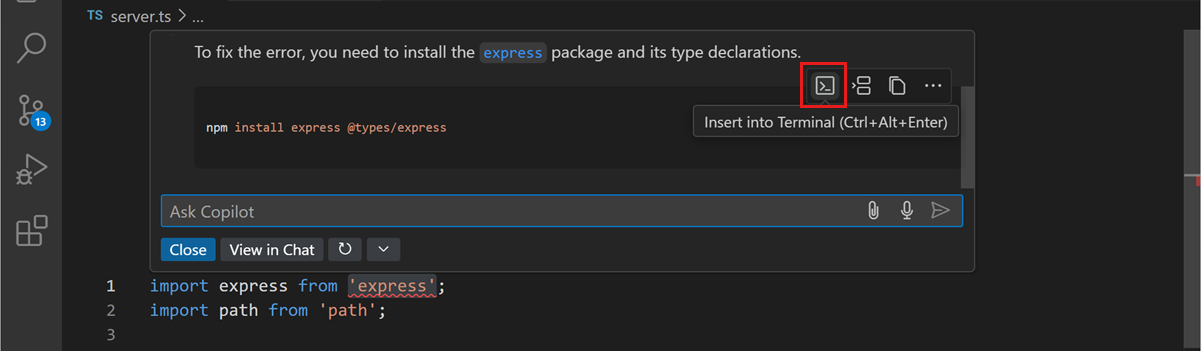
Notice that the Copilot Inline Chat comes up, prepopulated with the error message, and a solution to fix the problem.

Directly from the chat response, you can optionally select the Insert into Terminal button to copy the proposed command in your terminal.
Next steps
Congratulations, you've now used artificial intelligence to enhance your coding! In this tutorial, you successfully set up Copilot in VS Code, and used Copilot code completions, Copilot Chat, and code actions to help you code more efficiently.
-
To learn more about Copilot Chat, proceed to the Copilot Chat Tutorial.
-
To learn more about Copilot Edits, proceed to the Copilot Edits documentation.
Related resources
Check our Advanced Features video on YouTube for in-depth coverage of using Copilot for refactoring, context-based suggestions, unit tests, and more.