Code completions with GitHub Copilot in VS Code
GitHub Copilot acts as an AI-powered pair programmer, automatically offering suggestions to complete your code, comments, tests, and more. It provides these suggestions directly in the editor while you write your code, and it can work with a broad range of programming languages and frameworks.
Inline suggestions
Copilot offers code suggestions as you type: sometimes the completion of the current line, sometimes a whole new block of code. You can accept all, or part of a suggestion, or you can keep typing and ignore the suggestions.
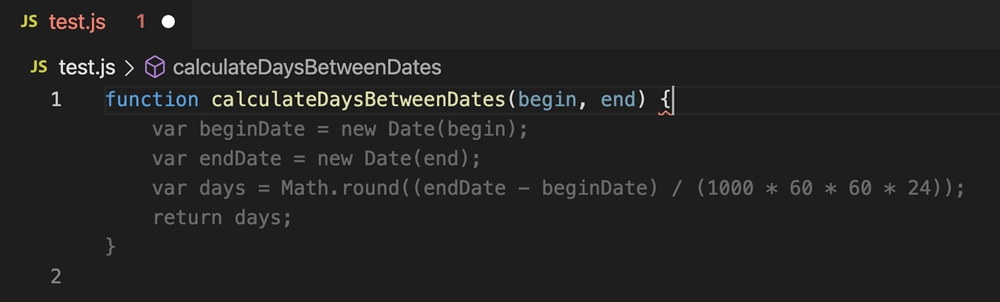
Notice in the following example how Copilot suggests an implementation of the calculateDaysBetweenDates JavaScript function by using dimmed ghost text:

When you're presented with an inline suggestion, you can accept it with the Tab key.
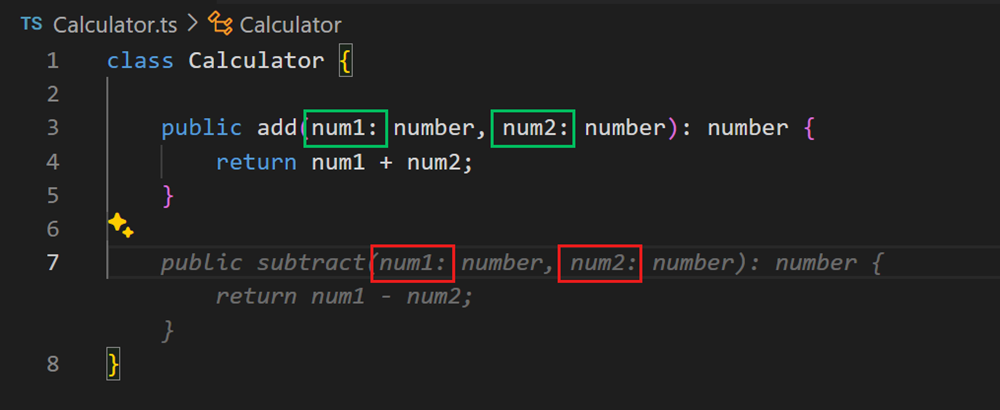
Copilot tries to apply the same coding style for the code suggestions that you already have in your code. Notice in the following example that Copilot applies the same input parameter naming scheme from the add method for the suggested subtract method.

Partially accepting suggestions
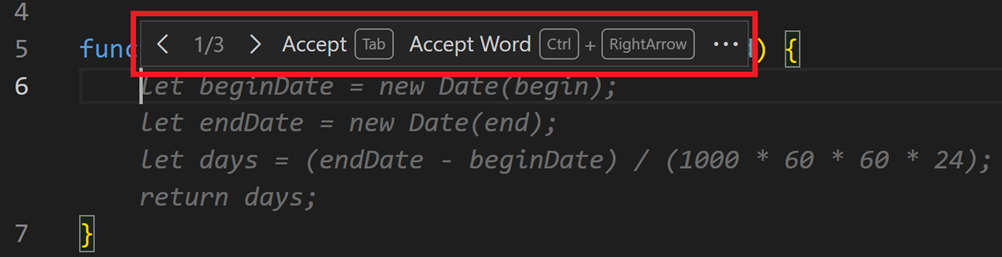
You might not want to accept an entire suggestion from GitHub Copilot. You can use the ⌘→ (Windows, Linux Ctrl+Right) keyboard shortcut to accept either the next word of a suggestion, or the next line.
Alternative suggestions
For any given input, Copilot might offer multiple, alternative suggestions. You can hover over the suggestion to any of the other suggestions.

Generate suggestions from code comments
Instead of relying on Copilot to provide suggestions, you can provide hints about what code you expect by using code comments. For example, you could specify a type of algorithm or concept to use (for example, "use recursion" or "use a singleton pattern"), or which methods and properties to add to a class.
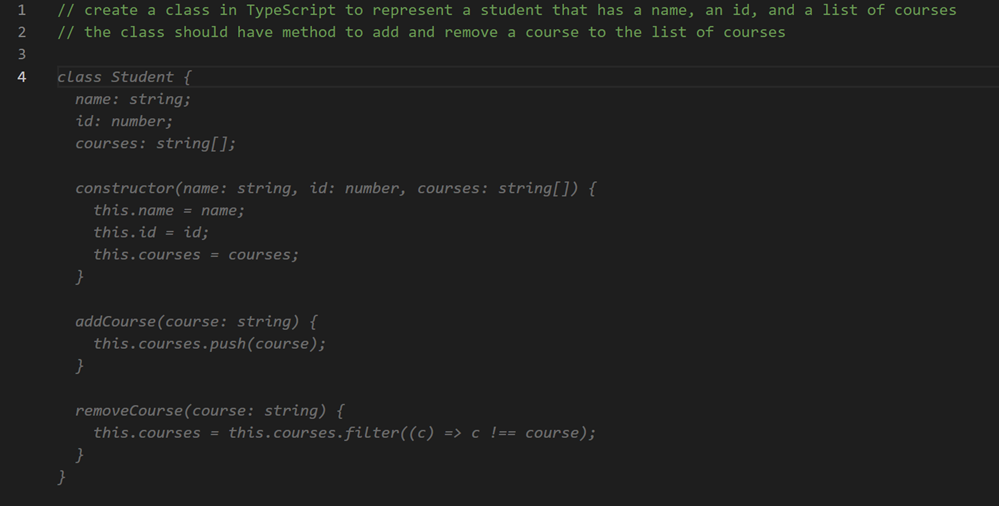
The following example shows how to instruct Copilot to create a class in TypeScript to represent a student, providing information about methods and properties:

Enable or disable inline suggestions
You can temporarily enable or disable code completions either for all languages, or for specific languages only.
-
The GitHub Copilot status icon in the VS Code Status Bar indicates whether GitHub Copilot is enabled or disabled.

-
To enable or disable Copilot completions, first select the GitHub Copilot icon in the Status Bar.
-
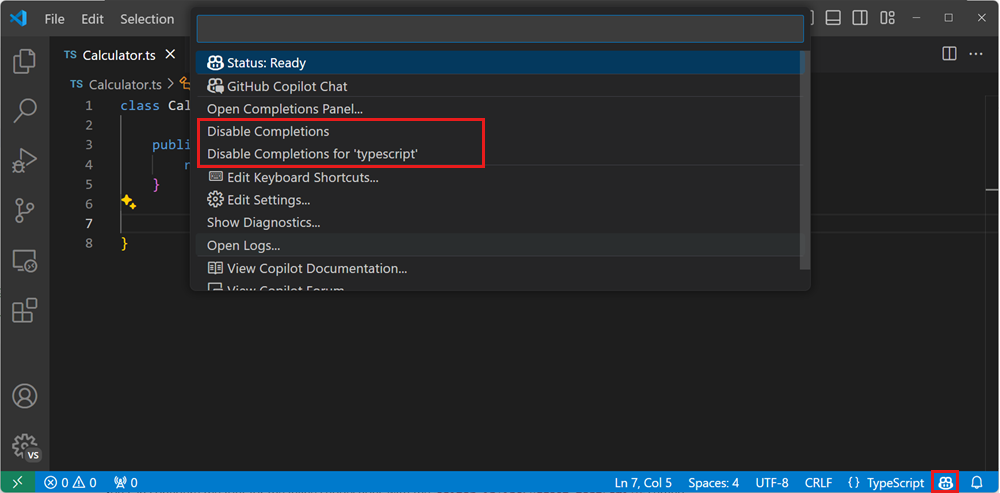
If you are disabling GitHub Copilot, you are asked whether you want to disable suggestions globally, or for the language of the file you are currently editing.
- To disable suggestions from GitHub Copilot globally, select Disable Globally.
- To disable suggestions from GitHub Copilot for the specified language, select Disable for <language>.

Tips & tricks
Context
To give you relevant inline suggestions, Copilot looks at the current and open files in your editor to analyze the context and create appropriate suggestions. Having related files open in VS Code while using Copilot helps set this context and lets the Copilot see a bigger picture of your project.
Settings
-
editor.inlineSuggest.enabled - enable or disable inline completions.
-
editor.inlineSuggest.fontFamily - configure the font for the inline completions.
-
editor.inlineSuggest.showToolbar - enable or disable the toolbar that appears for inline completions.
-
editor.inlineSuggest.syntaxHighlightingEnabled - enable or disable syntax highlighting for inline completions.
Next steps
-
Get started with the introductory Copilot tutorial to get set up with Copilot in VS Code and experience Copilot hands-on.
-
Learn how you can use AI chat conversations with Copilot Chat.
Additional resources
You can read more about Copilot and how to use it in VS Code in the GitHub Copilot documentation.
Or check out the VS Code Copilot Series on YouTube, where you can find more introductory content and programming-specific videos for using Copilot with Python, C#, Java, PowerShell, C++, and more.