August 2023 (version 1.82)
Update 1.82.1: The update addresses this security issue.
Update 1.82.2: The update addresses these issues.
Update 1.82.3: The update addresses this security issue.
Downloads: Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
Welcome to the August 2023 release of Visual Studio Code. There are many updates in this version that we hope you'll like, some of the key highlights include:
- Accessibility improvements - Accessible View support for inline completions, updated keybindings.
- Built-in port forwarding - Forward local server ports from within VS Code.
- Sticky Scroll updates - Scrolls horizontally with editor, display last line in scope, folding UI.
- New diff editor features - Detect moved code, dynamically switch inline and side-by-side view.
- Command Center displayed by default - Quickly open files or run commands from the title bar.
- Copy Notebook output - Easily copy cell output as well as generated images.
- WebAssembly debugging - Decompile WASM code to step through and set breakpoints.
- New TypeScript refactorings - Move to File and Inline Variables refactorings.
- New Python Formatting topic - Learn how to integrate formatters such as autopep8 and Black.
- Preview: GitHub Copilot - CreateWorkspace command previews file structure of proposed code.
If you'd like to read these release notes online, go to Updates on code.visualstudio.com.
Insiders: Want to try new features as soon as possible? You can download the nightly Insiders build and try the latest updates as soon as they are available.
Accessibility
Focused view in window title
The window.title setting now has a ${focusedView} variable that displays the name of the view in the title bar, if a view is currently focused.
Accessible View for inline completions
Inline completions, like those coming from the GitHub Copilot extension, for example, can now be inspected in the Accessible View.
Improved navigation consistency across the workbench
Last iteration, we made the experience when navigating between an input control (for example, search or filter input) and its results consistent across components like the Extensions view, the Keyboard Shortcuts editor, and more using ⌘↓ (Windows, Linux Ctrl+Down) and ⌘↑ (Windows, Linux Ctrl+Up). This has been extended to the Settings editor and GitHub Pull Request comment control.
This also works for navigating between the terminal and the terminal accessible buffer.
Updated terminal accessible buffer keybindings
Previously, the terminal accessible buffer was opened via Shift+Tab. This conflicted with an existing keyboard shortcut in some shells. As such, we've removed that keybinding in favor of ⌘↓ (Windows, Linux Ctrl+Down) and ⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2), to align with the other Accessible Views.
Actions in the Accessible View
Actions in the Accessible View allow screen reader users to go to next/previous, disable accessibility verbosity, and more for a given feature. These actions exist within a convenient toolbar on the view so that the current context can be preserved.
Go to Symbol in the Accessible View
Accessibility help dialogs and some Accessible Views now have a Go to Symbol (⇧⌘O (Windows, Linux Ctrl+Shift+O)) action to allow for swifter navigation through content.
Focus terminal accessible buffer after run
The terminal now has a terminal.integrated.focusAfterRun setting so that users can specify if the terminal's accessible buffer (accessible-buffer), the terminal itself (terminal), or nothing (none) should be focused when Terminal: Run Selected Text In Active Terminal is invoked.
Workbench
Built-in port forwarding
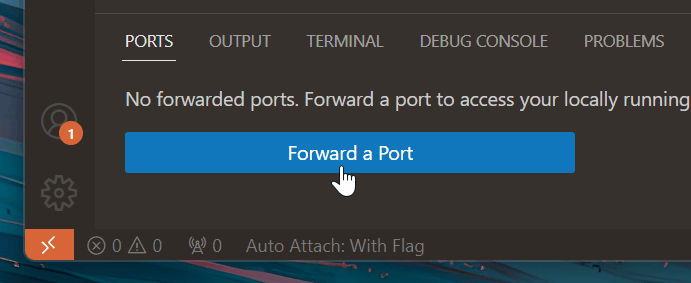
VS Code now has a built-in port forwarding system. This feature allows you to share locally running services over the internet to other people and devices. To use it, select the Forward a Port button in the Ports view available in the Panel region (Ports: Focus on Ports View).

Theme: Codesong (preview on vscode.dev)
Read more about port forwarding in the Port Forwarding user guide.
Command Center now on by default
The Command Center was introduced several months ago as a quick way to both discover and interact with VS Code. You can use it as a launch pad for finding a command in the Command Palette, running a task, and other quick experiences. We've been running an experiment displaying the Command Center in the title bar and have gotten positive feedback, so we felt it was time to enable it by default.
Here is a video using the Command Center, and the back and forward buttons as well.
We see immense potential for the Command Center to be the center for finding anything in VS Code, so watch for more improvements in the future!
Note: If you would rather not have the Command Center visible, you can right-click on the title bar and uncheck the Command Center entry in the dropdown to hide it.
Control how pinned editors close from keyboard or mouse
There is a new setting workbench.editor.preventPinnedEditorClose for more control on how pinned tabs respond to keyboard shortcuts or mouse middle-click for closing an editor. By default, a pinned tab will not close from keyboard or mouse interactions (default value keyboardAndMouse). You can change this setting accordingly:
keyboardAndMouse- A pinned tab will not close from keyboard shortcut or mouse middle-click (default since1.82.x).keyboard- A pinned tab will not close via keyboard shortcut (default until1.81.x).mouse- A pinned tab will not close via mouse middle-click.never- A pinned tab will always close from keyboard shortcut or mouse middle-click.
New and updated themable colors for the Status bar
The Status bar already provides many themable colors for its items. There are now more colors to allow for theming hover foreground and background colors:
statusBarItem.errorHoverBackgroundstatusBarItem.errorHoverForegroundstatusBarItem.warningHoverBackgroundstatusBarItem.warningHoverForegroundstatusBarItem.remoteHoverBackgroundstatusBarItem.remoteHoverForegroundstatusBarItem.offlineHoverBackgroundstatusBarItem.offlineHoverForeground
The following two color names were updated because the color no longer applies to the entire Status bar, but only to the remote indicator:
statusBar.offlineBackgroundrenamed tostatusBarItem.offlineBackgroundstatusBar.offlineForegroundrenamed tostatusBarItem.offlineForeground
Editor
Sticky Scroll
This iteration there have been several improvements to the Sticky Scroll UI, available at the top of the editor (View: Toggle Sticky Scroll).
- Now by default Sticky Scroll is scrolled sideways when the editor horizontal scrollbar is scrolled. This feature can be turned off by disabling
editor.stickyScroll.scrollWithEditor. - It is possible to view the last line of a scope by holding the
Shiftkey and hovering over a Sticky Scroll line. Clicking on a line while holdingShiftmoves the editor cursor to the last line of the scope. - Folding icons have been added to the Sticky Scroll gutter. The rendering of these icons follows the setting
editor.showFoldingControlsthat controls the rendering of the folding icons in the editor gutter.
Sort JSON on save
It is now possible to sort JSON or JSONC (JSON with comments) files on save. Use the setting json.sortOnSave.enable to enable this feature.
Code Actions and Quick Fix navigation via keyboard
You can now quickly navigate through the Quick Fix, Code Actions, or Source Control menus (they use the "Action" control) by typing any keyword or letter corresponding with available menu options. The filter utilizes fuzzy matching and searches are not limited to the first letter or prefix but includes the entire label text as well.

Diff Editor
In this release, we enabled the new diff editor by default. We also improved some of the new diff editor features and fixed many bugs.
Moved code detection
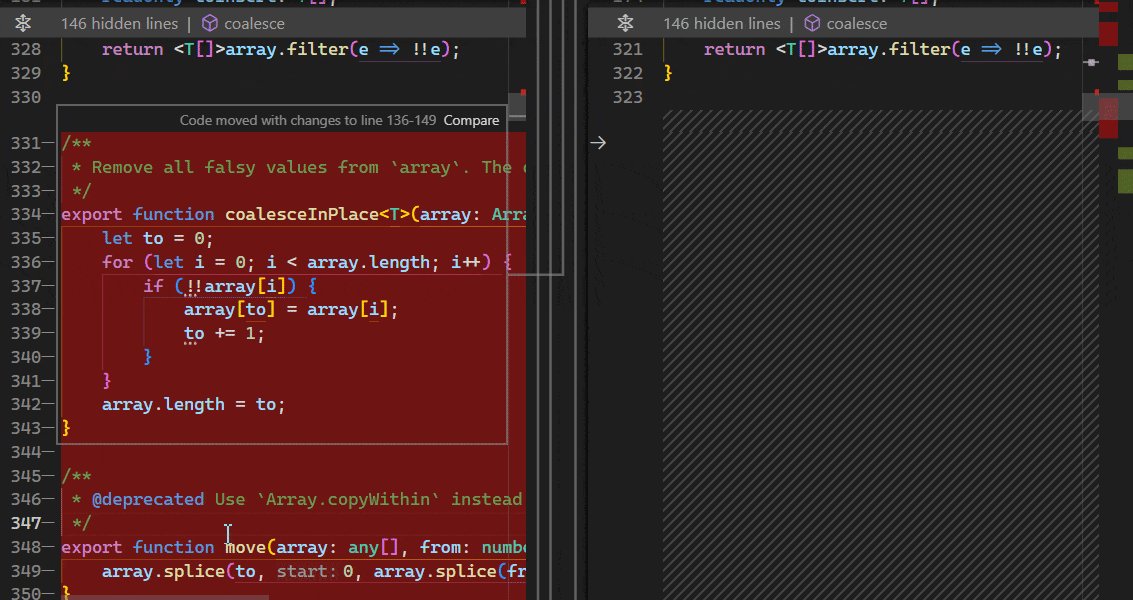
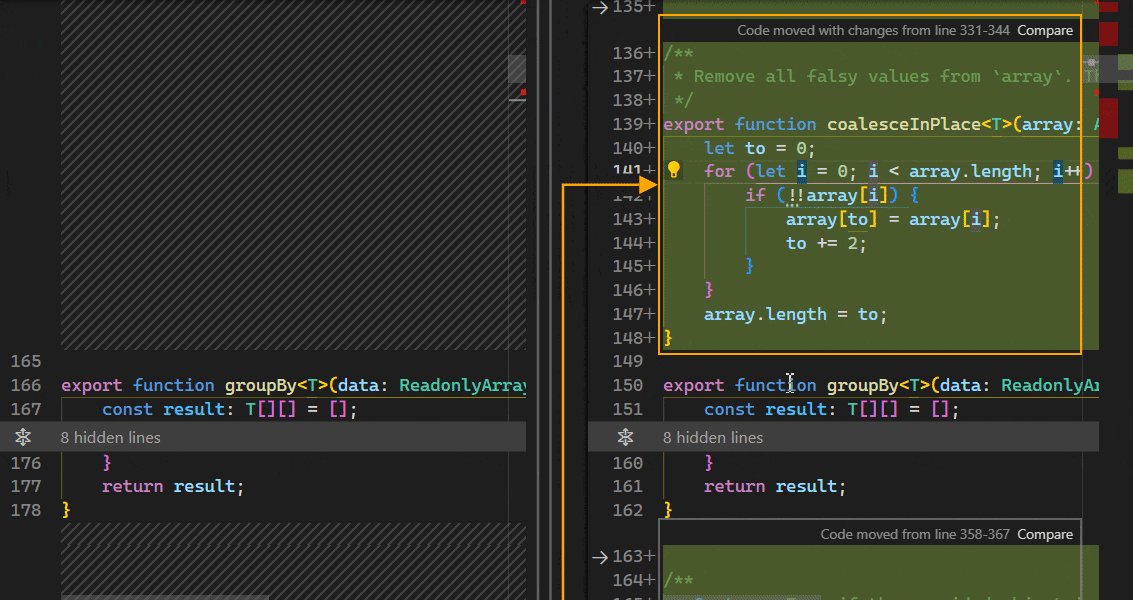
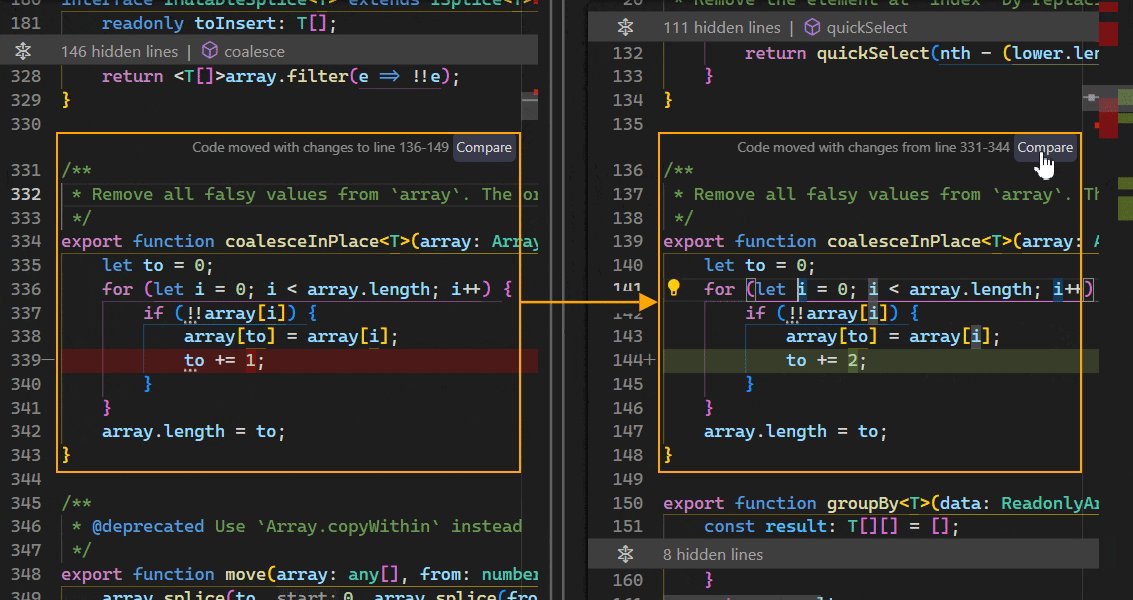
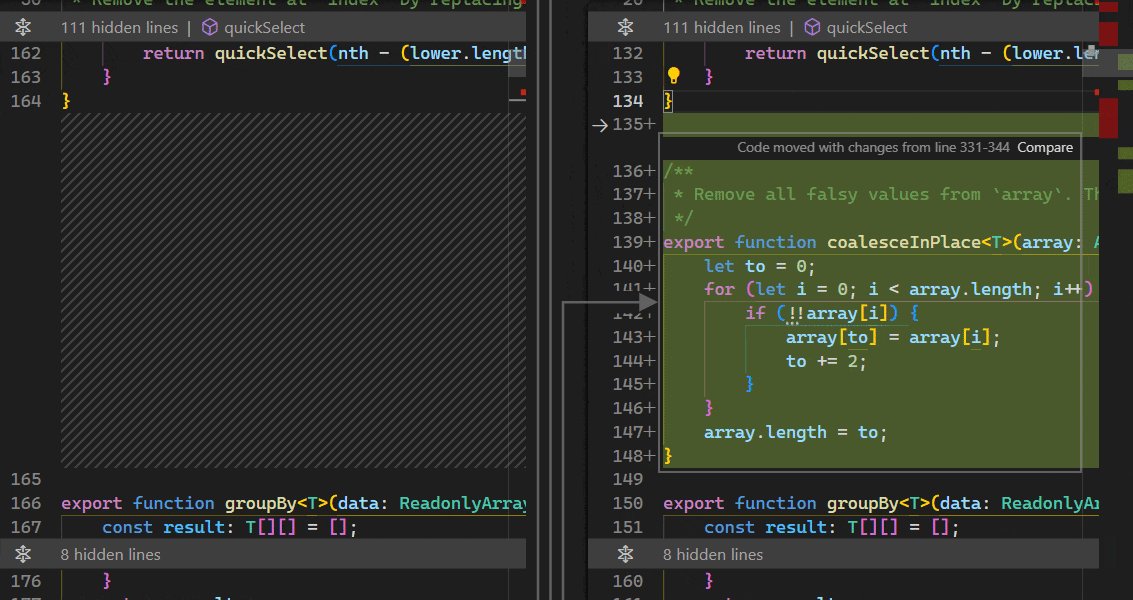
This iteration we polished the moved code detection feature. It can be enabled with "diffEditor.experimental.showMoves": true or in the diff editor context menu. When enabled, code blocks that are moved from one location to a different location in the same file are detected and arrows are drawn to indicate where the code blocks moved to.
Code moves are also detected when they are slightly modified. The Compare button can be used to compare the block before and after the move.

Collapsed unchanged code headers
Use "diffEditor.hideUnchangedRegions.enabled": true or select the map icon in the editor context menu to enable collapsing unchanged code blocks.
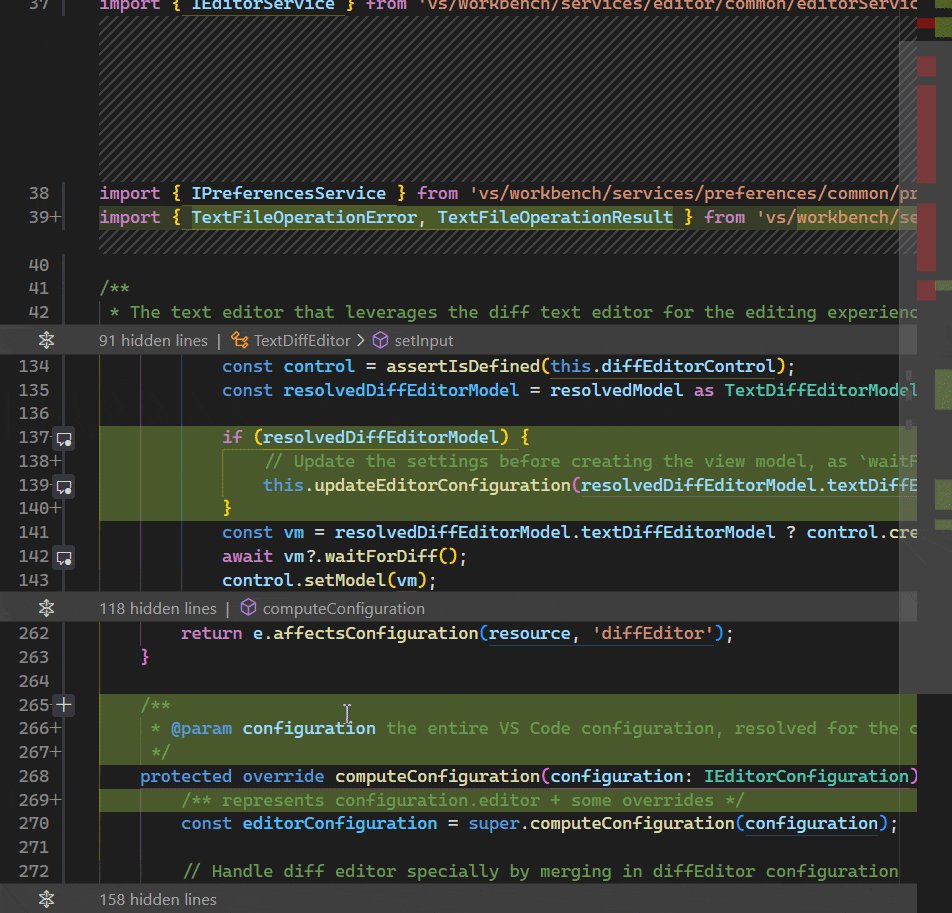
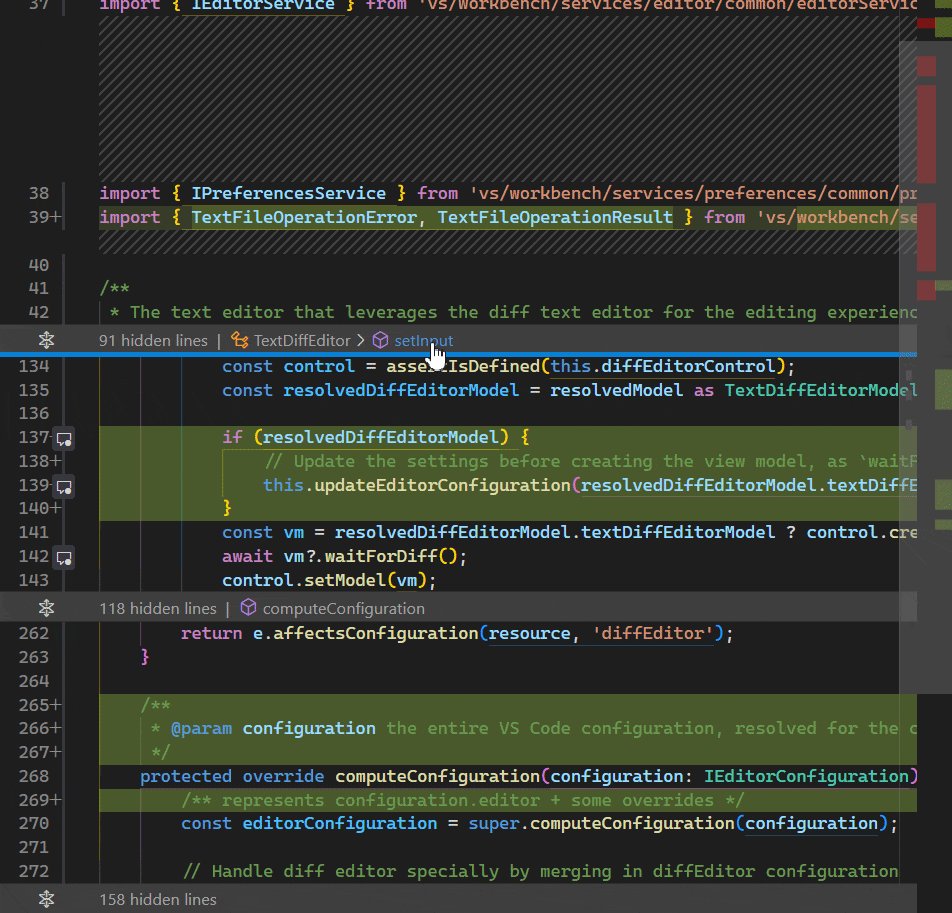
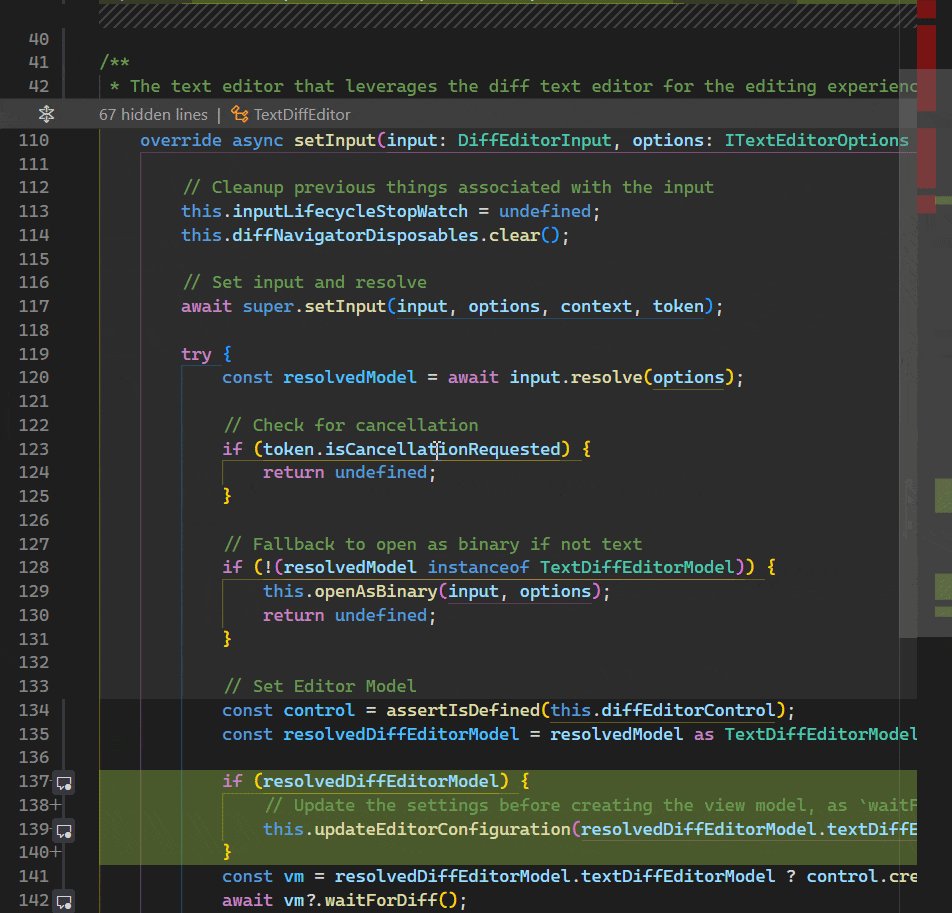
With this release, there are now breadcrumbs for collapsed code blocks to indicate which symbols are collapsed. Clicking on a breadcrumb item reveals the selected item:

Dynamic layout
If the width of the diff editor is too small, the editor automatically switches to inline view. If the editor is wide enough again, the previous layout is restored. Set "diffEditor.useInlineViewWhenSpaceIsLimited": false to disable this behavior.
Button toggle states
We updated the toggle style of buttons in the diff editor to be more visible.
Old toggle style (untoggled and toggled) with dim untoggled buttons:
 ,
, 
New toggle style (untoggled and toggled) with shaded toggled background:
 ,
, 
Terminal
Control how terminals restore on startup
The new setting terminal.integrated.hideOnStartup controls whether a terminal is automatically created when the application starts up. The following options are available:
never(default): Never hide the terminal view on startup.whenEmpty: Only hide the terminal when there are no persistent sessions restored.always: Always hide the terminal, even when there are persistent sessions restored.
Disable bracketed paste mode
Bracketed paste mode is a feature in the terminal that wraps pasted text in special sequences so the shell can use that information. Shells that turn on this feature are meant to properly support this but there may be reasons it falls over at which point you might see text like [201~ unexpectedly when pasting. This feature can now be disabled explicitly, which disables the feature even if shells request it.
Terminal focus after run setting
The terminal now has a terminal.integrated.focusAfterRun setting so that users can specify if the terminal should be focused when Terminal: Run Selected Text In Active Terminal is invoked. The other options are to focus the terminal's accessible buffer (accessible-buffer) or leave nothing focused (none).
Resizable Find
The terminal's Find control can now be resized using the sash on the left similar to the editor:

The sash is highlighted when hovering over or dragging it to resize the Find control.
Faster rendering when GPU acceleration is disabled
The performance of the "DOM renderer", which is used when GPU acceleration is disabled, has been significantly improved thanks to a rewrite of the component. The rewrite focused on reducing the number of DOM elements used and the savings scale much better the larger the terminal is.
When testing a typical render call on a terminal with 117 columns and 36 rows, it took ~10 ms before and ~2 ms after. Increasing the terminal size to 300x100 on the test machine recorded a render taking ~25-35 ms before and ~4-5 ms after.
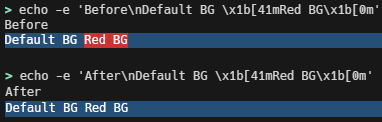
Better selection rendering
When GPU acceleration is off, selection rendering is now the same as the webgl renderer and all backgrounds are changed into the theme's selection background color to ensure good contrast and consistency.

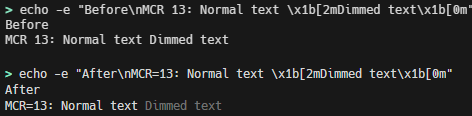
Respect half minimum contrast ratio for dimmed text
The minimum contrast ratio feature allows the terminal to take more control over the foreground colors in the terminal to ensure they appear at a particular contrast ratio. One problem with this feature in the past was that dimmed text (CSI 2 m) would also respect the contrast ratio, meaning it could appear just as prominent as regular text. PowerShell's auto complete ghost text is an example where this didn't play nicely.
Dimmed text will now have half the contrast requirements. While this means that the text may no longer meet the minimum contrast ratio, it's now obviously different from regular text, which is more important.

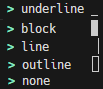
Configure the cursor appearance when unfocused
The look of the cursor in the terminal when it is not focused can now be configured with terminal.integrated.cursorStyleInactive. This supports all styles of the existing terminal.integrated.cursorStyle, plus outline (default) and none.

Improved Terminal: Open Detected Link behavior
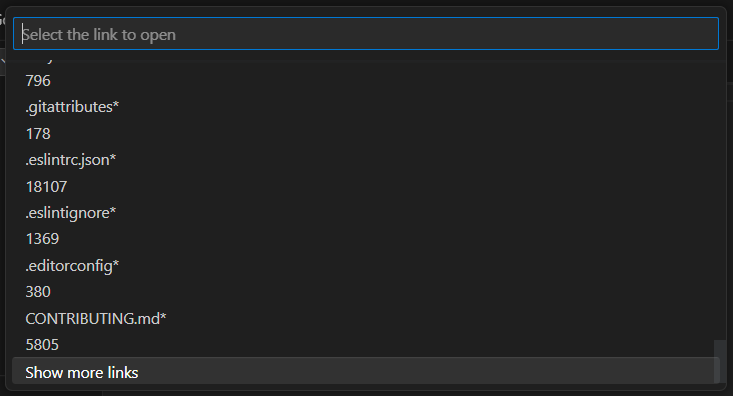
The Open Detected Link command (⇧⌘G (Windows, Linux Ctrl+Shift+G)) behavior has been changed to maintain high performance while making it much easier to search the whole terminal buffer for links. Previously, it would provide links for just the viewport and a little above with a cumbersome Show more links button at the end to search the rest of the buffer:

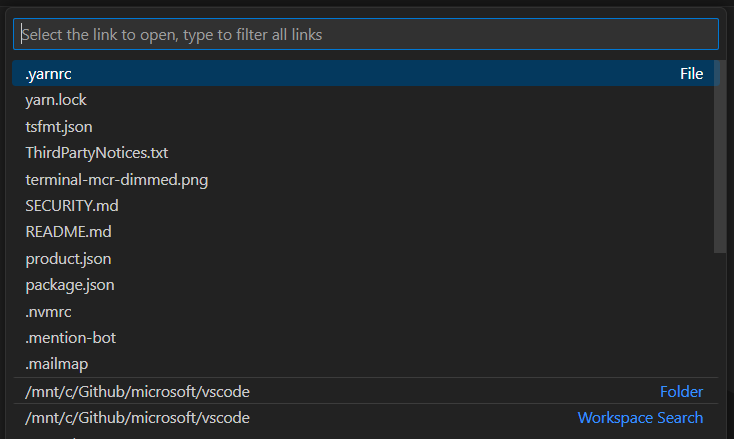
Now links in the viewport are presented immediately, so the Quick Pick can show as soon as possible:

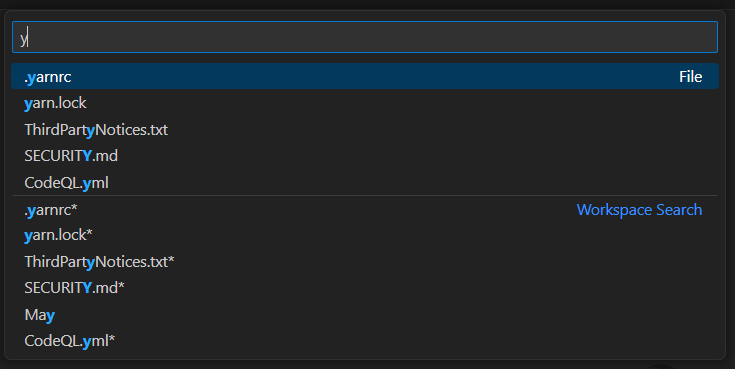
As soon as the Quick Pick is displayed, links are detected for the rest of the terminal buffer in the background. When typing to filter, VS Code waits for all results and includes them in the filtered results:

Notice that CodeQL.yml was not included until a filter was typed as it was outside the viewport.
New link formats
The following GNU-style link formats are now detected in terminals:
sourcefile:lineno.columnsourcefile:line1-column1.column2sourcefile:line1.column1-line2.column2
Debug
JavaScript Debugger
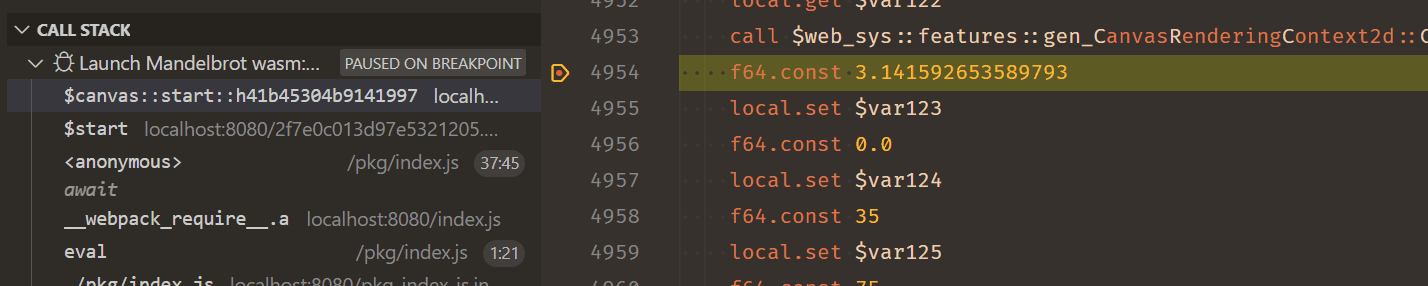
WebAssembly debugging
The JavaScript debugger will now automatically decompile WebAssembly modules to the WebAssembly Text Format, and allow you to step through and set breakpoints in the decompiled modules.

Theme: Codesong (preview on vscode.dev)
Source map loading improvements
We made many improvements to the way source maps are loaded in this release:
- Source maps in some common cases, like in applications compiled with the
tsccommand line, are loaded 3-5x faster. - Hot module reloading from the Vite dev server is now supported.
- Source maps can now be automatically loaded from authenticated endpoints.
Testing
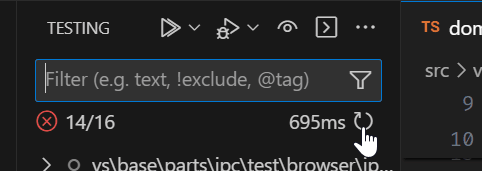
Improved status area
The 'status area' below the filter box in the Testing view is now more concise, and also provides a clickable action to rerun the most recently run tests. Holding Alt while clicking on the rerun button will debug those tests instead.

Support for link detection in test output
Link detection now runs in the terminal where Test Output is shown. File names, paths, and URIs are now clickable.
Improved experience for test-correlated output
Test extensions can correlate console output with specific tests or locations. Previously, each output created in this way would appear as its own item in the Test Results view, and open in a text editor when selected.
Now, they are shown in a proper terminal, and navigating to an output message opens a terminal of that test's output with the message selected.
Notebooks
Copy cell output
The cell output menu now includes an option to copy the output to the system clipboard. The context menu can also be used for image output by right-clicking the image and selecting the Copy Output command.
Theme: Bearded Theme feat. Gold D Raynh (preview on vscode.dev)
Languages
TypeScript 5.2
VS Code now ships with TypeScript 5.2.2. This major update brings new TypeScript language features, better performance, and many important improvements and bug fixes. You can read about TypeScript 5.2 on the TypeScript blog.
Move to file refactoring
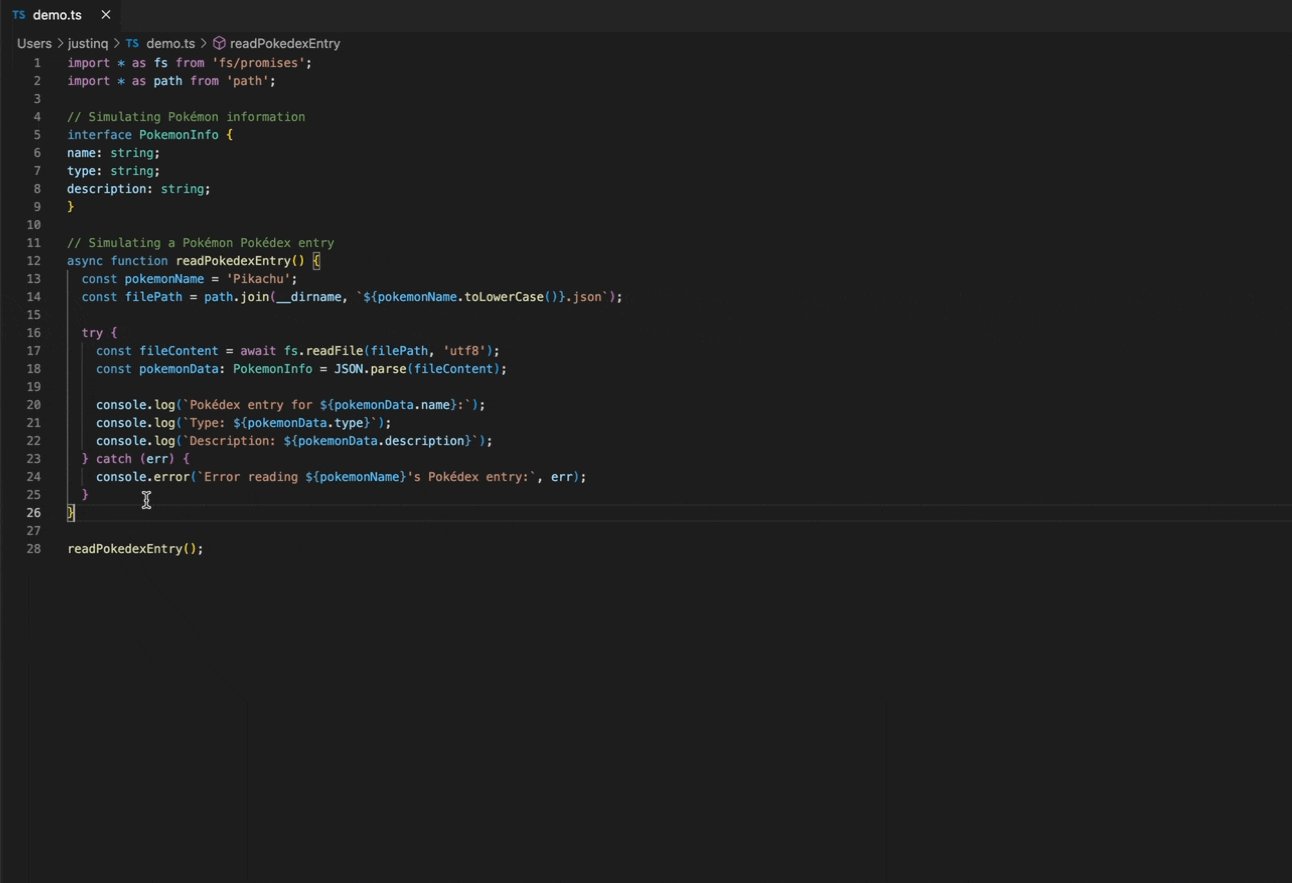
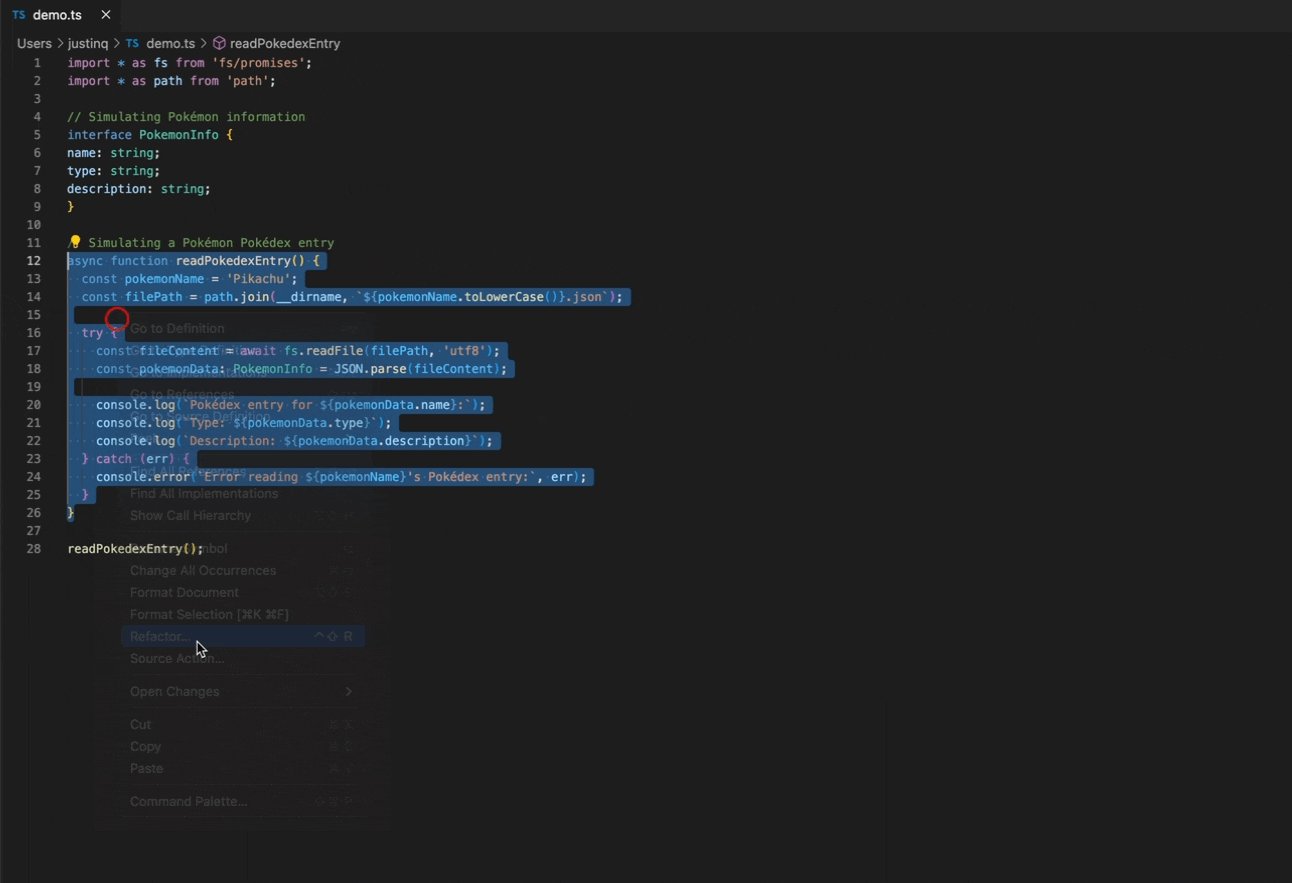
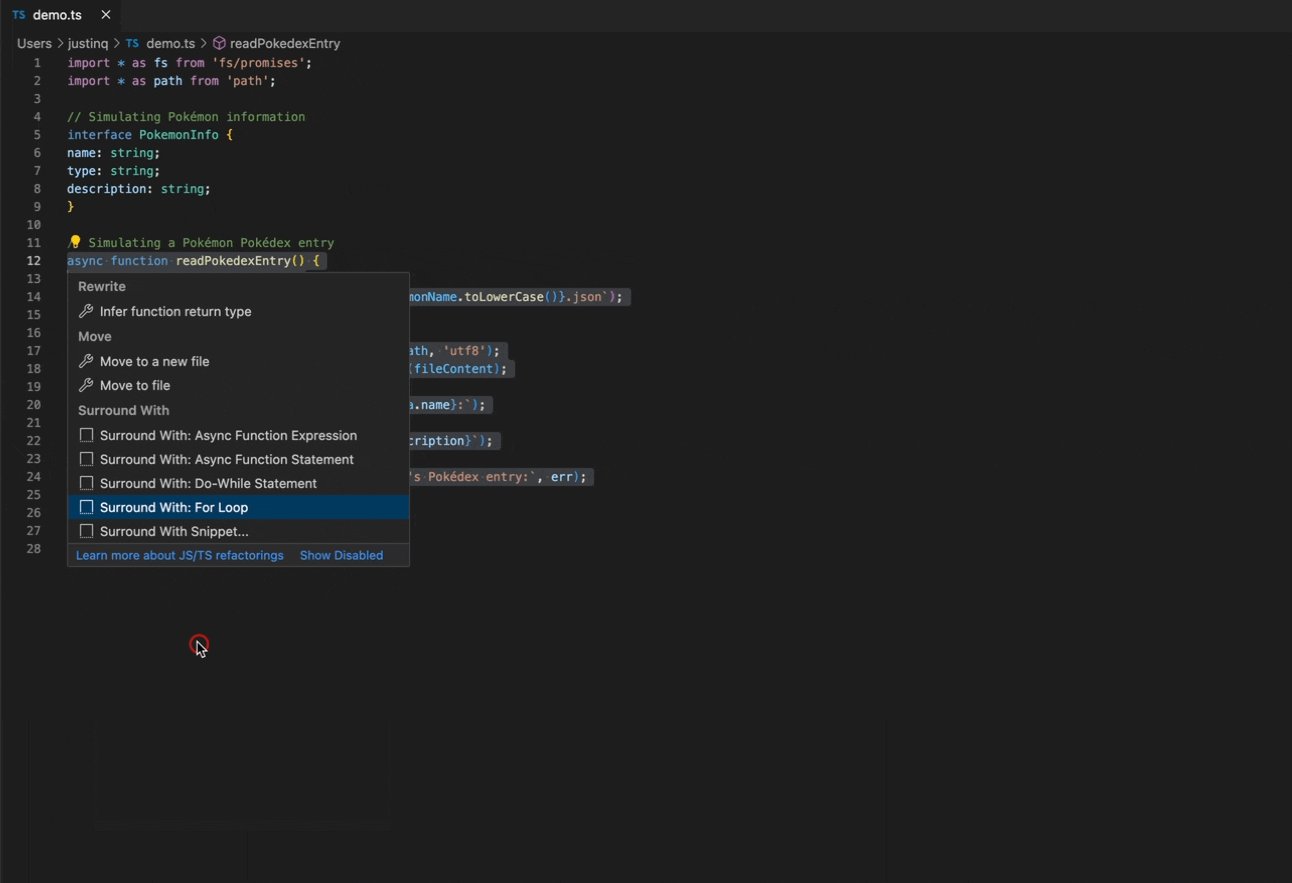
The Move to file refactoring for JavaScript and TypeScript lets you move a class, function, or constant into an existing file. This will also automatically update all references to the symbol and update imports as needed:
When you select Move to file, VS Code shows you a list of all files in the current TypeScript or JavaScript project. You can start typings to quickly filter to the file you want.
Alternatively, you can use Select existing file... to select a file using the normal file picker or Enter new file path... to specify a new file that should be created.
Inline variable refactoring
The Inline variable refactoring for JavaScript and TypeScript replaces all occurrences of a variable with its constant value.
This refactoring is often most useful when rewriting existing code. For example, when a variable ends up being declared and then immediately returned, you can use inline variable to remove the extra declaration and return the value directly:
function add(a, b) {
const result = a + b;
return result;
}
After running inline variable on result:
function add(a, b) {
return a + b;
}
Clickable parameter hints
You can now click on parameter hints to quickly jump to the parameter declaration. After turning on inlay hints using:
"editor.inlayHints.enabled": "on",
"typescript.inlayHints.parameterNames.enabled": "all",
"javascript.inlayHints.parameterNames.enabled": "all"
hold down Ctrl/Cmd and click on the parameter name to jump to that parameter's declaration:
We plan to enable Go to Definition for other JavaScript and TypeScript inlay hints in upcoming releases.
Remote Development
The Remote Development extensions, allow you to use a Dev Container, remote machine via SSH or Remote Tunnels, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
Highlights include:
- Better Remote - Tunnels connection reliability.
- New Install Docker in WSL command.
- Prebuild Dev Containers instructional guide.
You can learn about new extension features and bug fixes in the Remote Development release notes.
Contributions to extensions
GitHub Copilot
Create workspaces from the Chat view
You can now use /createWorkspace to create workspaces from a natural language description in the stable build of the GitHub Copilot Chat extension.
We've also made the following improvements:
- Proposed workspaces are now rendered as file trees in the chat response.
- You can click into files to open a readonly preview in the editor.
- If Copilot's initial proposal wasn't quite right, you can ask follow-up questions to help Copilot iterate and improve.
Start coding in untitled editor with inline chat
There is now a hint for how to start an inline chat session via ⌘I (Windows, Linux Ctrl+I) when you open an untitled text editor. Screen reader users can hear this hint and choose to disable it with the accessibility.verbosity.untitledHint setting.
Improvements to Quick Chat
We introduced Quick Chat a couple of months ago and have been iterating quickly to provide an experience that feels made for VS Code.
Highlights this iteration:
- More compact UX.
- Quick Chat now stays open when focus is lost.
- Sash and "scroll-to-grow" behavior to resize window.
- Open Quick Chat now in the Command Center.

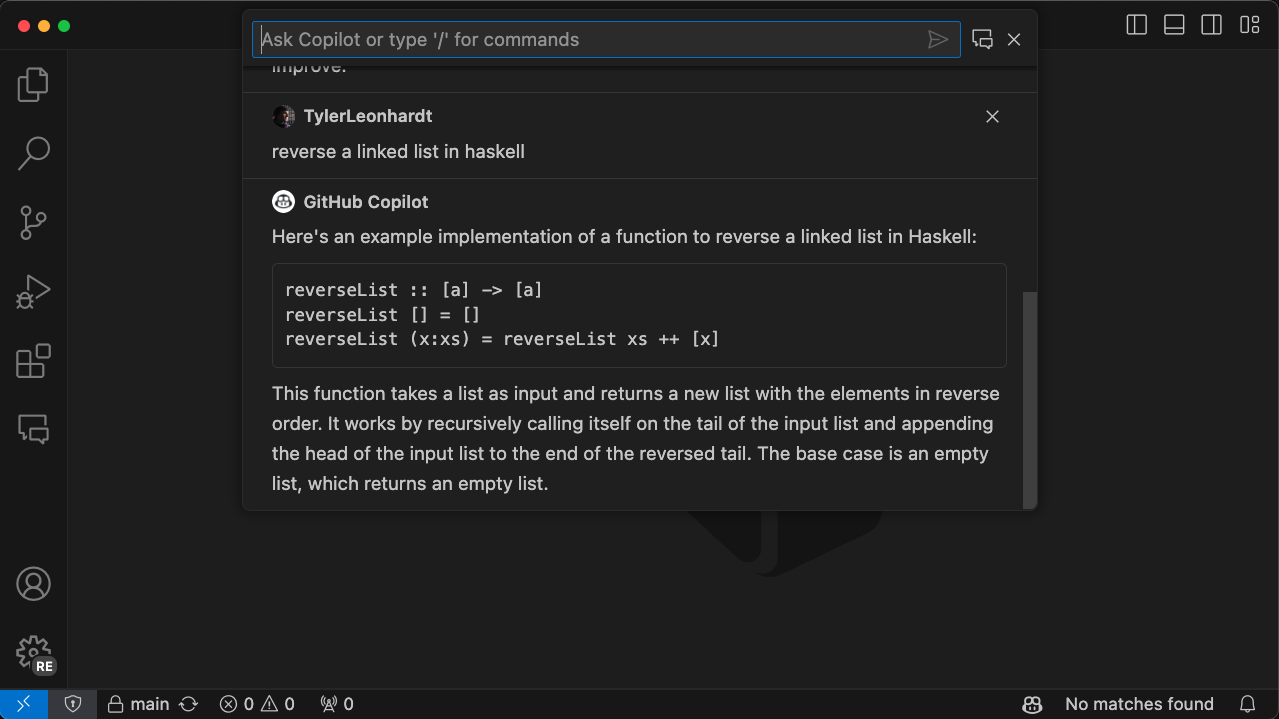
Overall, the UX is more compact to align with other "Quick Open" experiences like the Command Palette (less padding everywhere, user and Copilot icons are smaller, buttons are inline instead of being in a title bar).
By default, when you ask a question, the Quick Chat resizes to focus on that question and answer to minimize screen real estate. We also think it helps focus on those quick questions that you might want to ask Copilot. The history of your conversation is still available and you can scroll up to go back in time.
Because of this dynamic height, we also wanted to provide a way to resize the window if you need more or less space. There are two options to adjust the window size. The first is what we call "scroll-to-grow." If your Quick Chat window is small from a small answer, but you'd like to see a previous long answer, as you scroll up, the Quick Chat grows to a max height.
The height of the Quick Chat can be reset back to showing only the last question and answer by doing one of the following:
- Closing the Quick Chat and waiting 30 seconds.
- Asking another question or running
/clear(keep in mind,/clearclears your chat history for good). - Double-clicking on the bottom sash.
Speaking of the sash... we also have a sash at the bottom of the Quick Chat that can be used for manually adjusting the height of the Quick Chat. When you use the sash, you're opting out of the default dynamic behavior and are saying "I want this height to be fixed here until reset."
Note: If you want to go back to the dynamic behavior, double-click the sash or type
/clearin the chat (/clearclears your chat history).
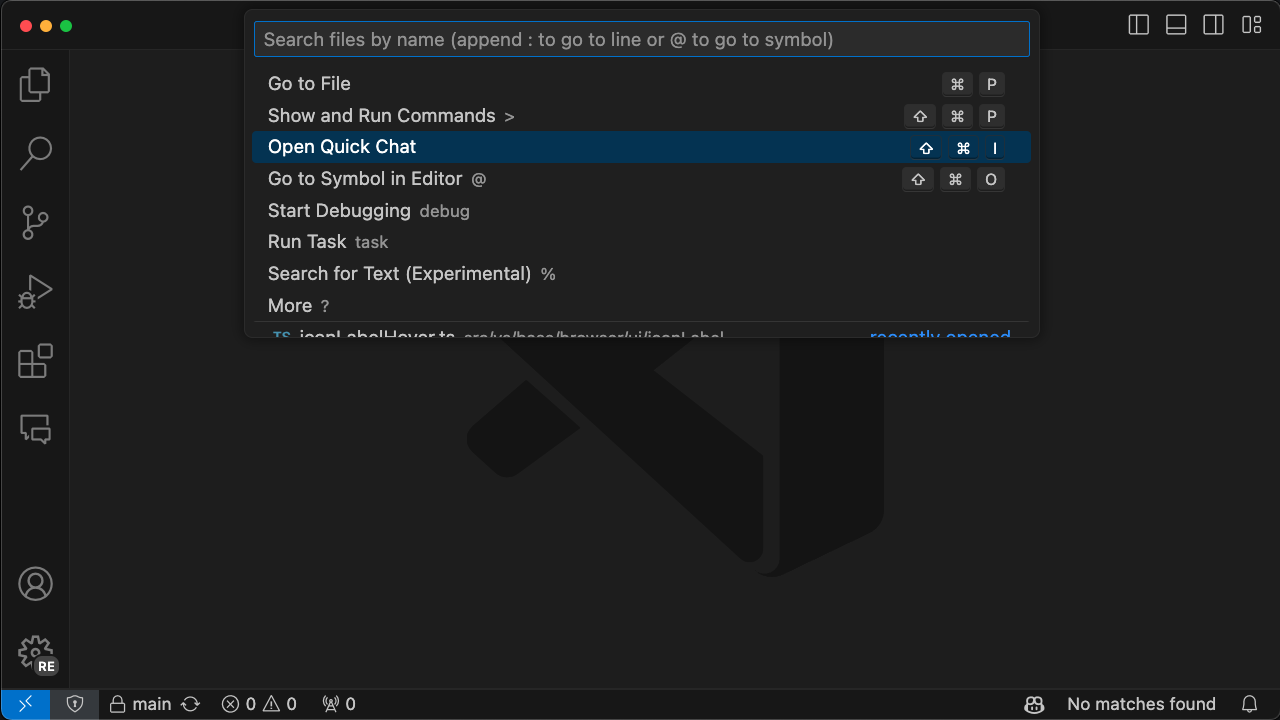
Last but not least, you can launch Quick Chat from the Command Center with the Open Quick Chat option.

Explain terminal selection
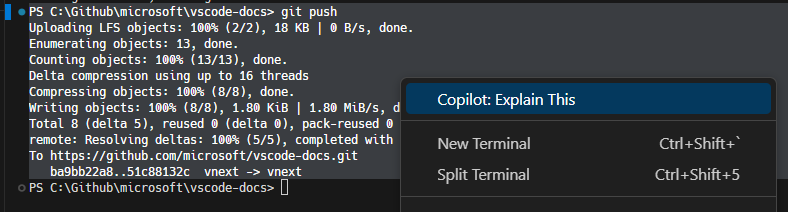
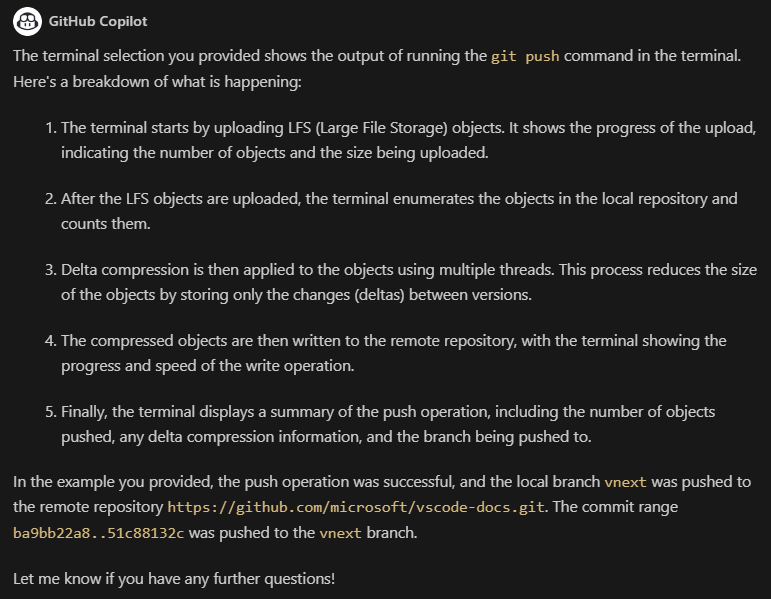
Copilot now has the ability to explain the current terminal selection by selecting Copilot: Explain This in the terminal's context menu (Right-click or Shift + Right-click depending on the platform).

The Copilot: Explain This command will bring up the Chat view, where Copilot will return a detailed explanation.

Natural language search for settings
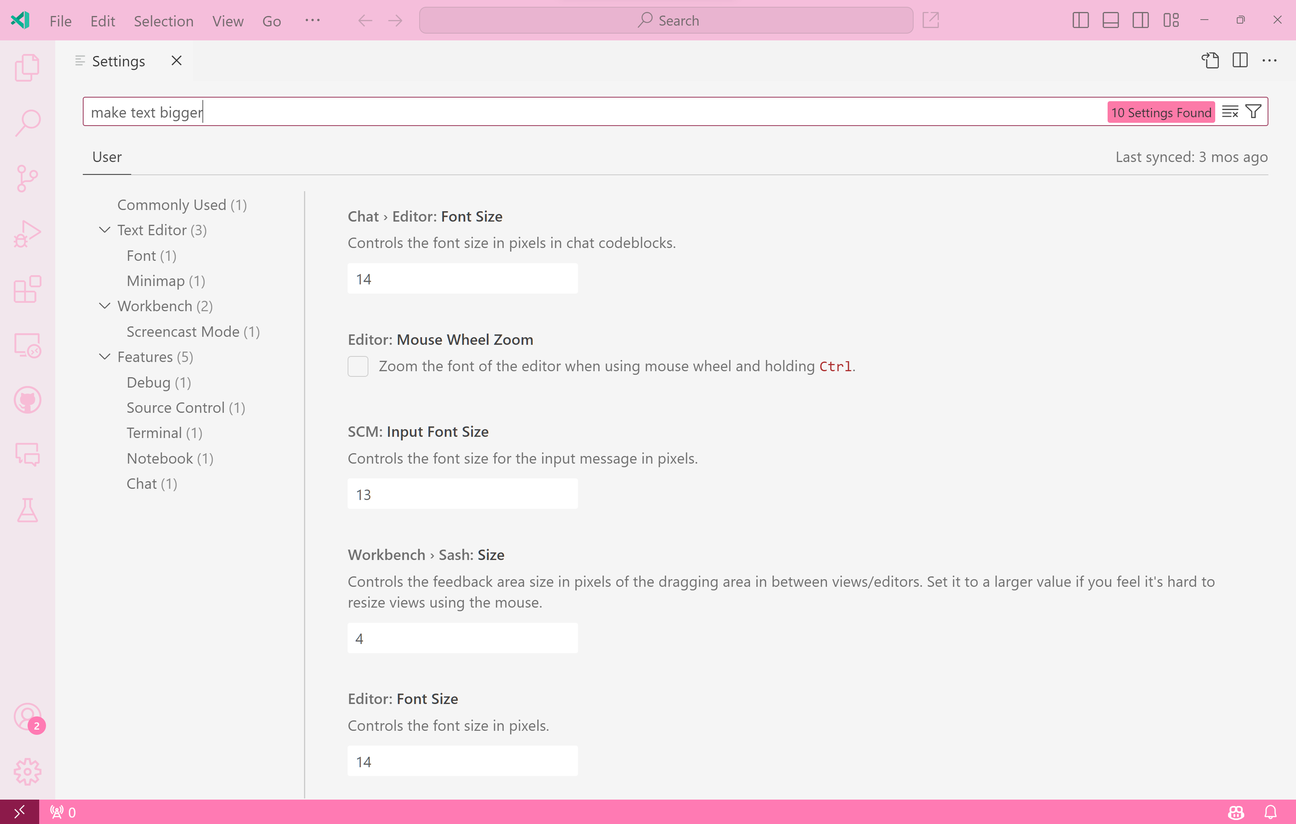
The Settings editor now allows natural language search with GitHub Copilot Chat.
The natural language search results are currently placed below keyword-matching results and ordered by descending similarity score, but we plan to fix the ordering next month so that the search results continue to be arranged by their table of contents group.
Natural language search currently relies on Copilot embeddings. Consequently, natural language search results will not show up in the Settings editor for searches made before the embeddings become available, that is a few seconds after the GitHub Copilot Chat extension activates.

Theme: Light Pink (preview on vscode.dev)
Python
New Python Formatting article
There is a new dedicated topic on Python Formatting, where you'll learn how to set a default formatter such as autopep8 or Black and customize it through various settings.
Terminal activation using environment variables
The Python extension now has a new activation mechanism that activates the selected environment in the terminal without running any explicit activation commands. This month, we are beginning to roll this out as an experiment, making it the default experience. With the new approach, we use environment variables to activate terminals, which is done implicitly on terminal launch and can thus be quicker, especially for conda environments. You can add the following User setting: "python.experiments.optInto": ["pythonTerminalEnvVarActivation"] to try it out.
If you have any comments or suggestions regarding this experiment, feel free to share them in vscode-python issue #11039.
Recreate or use existing .venv environment
When working within a workspace that already contains a .venv folder, the Python: Create Environment command has been updated with options to either recreate or use the existing environment. If you decide to recreate the environment, your current .venv is deleted, allowing you to recreate a new environment named .venv. You can then customize this new environment by following the Python: Create Environment flow to select your preferred interpreter and specify any dependency files for installation. In the case the environment cannot be deleted, for example, due to it being active, you are prompted to delete the environment manually.
Alternatively, if you choose to use the existing environment, the environment is selected for your workspace.
Preview Features
Quick Access text search
We are experimenting with showing workspace search results in a Quick Access menu. To try this, run Search: Quick Text Search (Experimental). This command sets up the Quick Open to accept search queries. Type some text to see matches from different workspace files.
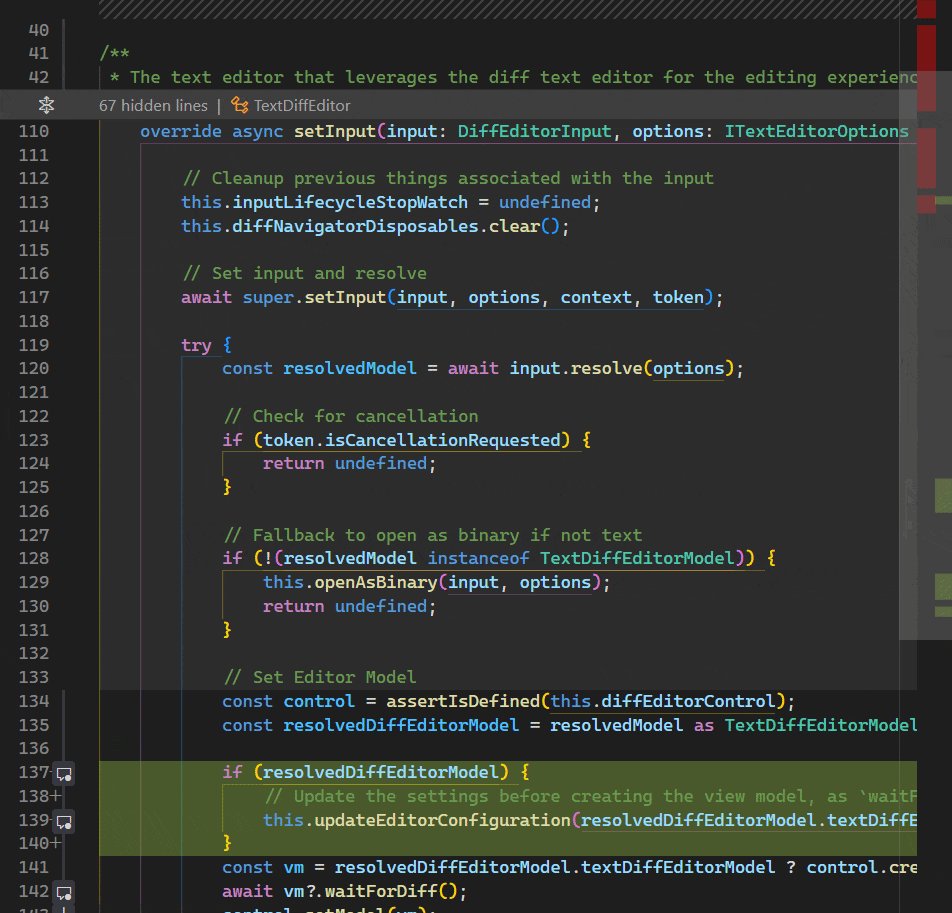
Dim unfocused editors and terminals
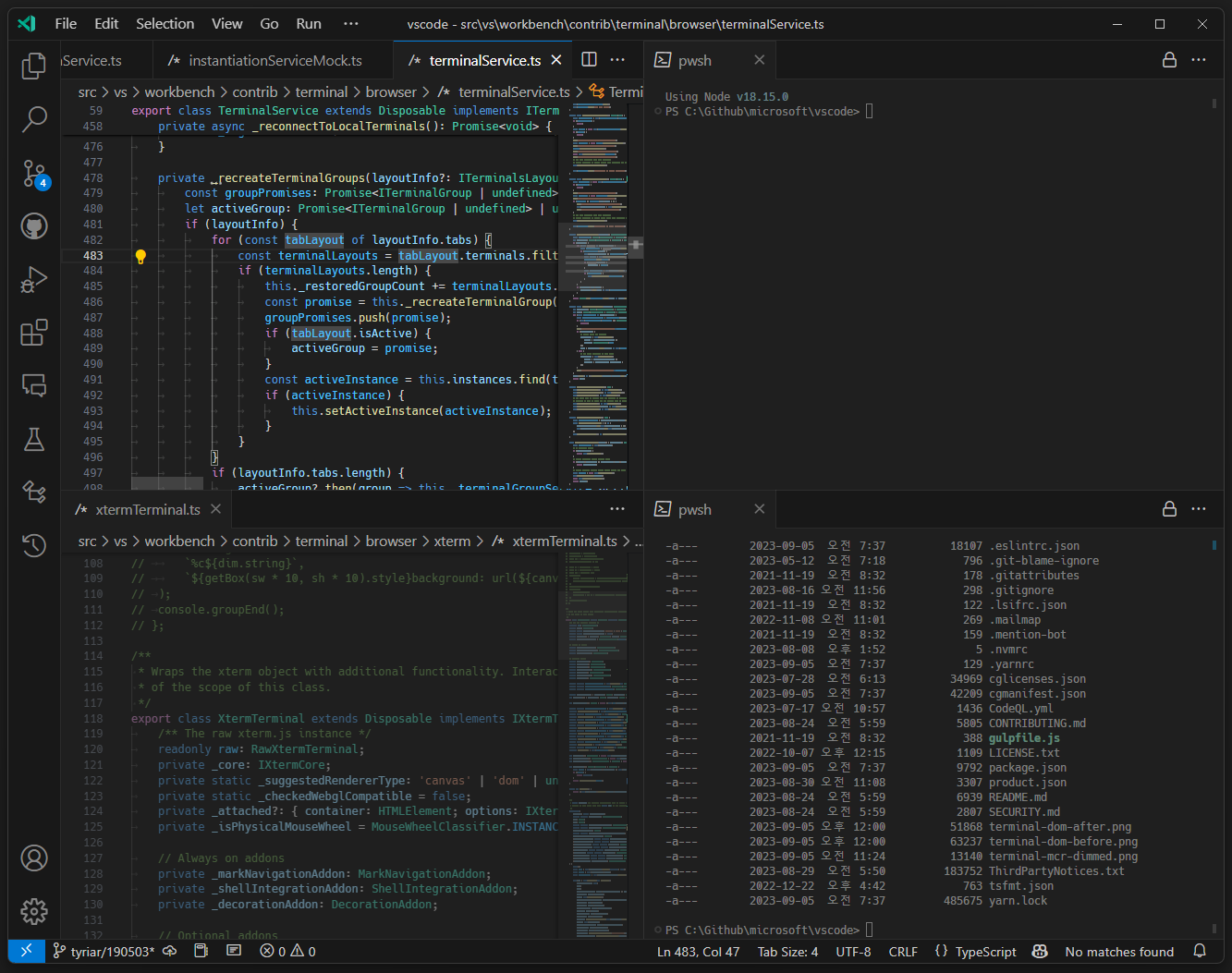
There's a new experimental feature to dim editors and terminals that are not currently focused. The goal of this feature is to make it much clearer where text will go compared to the typical blinking cursor.

The image above shows the dim unfocused feature enabled with opacity set to 0.5 so that it is clearer that the editor for terminalService.ts has focus.
This can be enabled using accessibility.dimUnfocused.enabled and the amount of dimming is controlled with accessibility.dimUnfocused.opacity.
The feature only covers editors and terminals currently but the plan is to expand this to allow a user to configure what views they want to dim themselves.
Extension authoring
Support for batch range formatting
The DocumentRangeFormattingEditProvider API now supports batch formatting. This means that an extension can optionally signal to the editor that it supports being called with multiple ranges at once. This helps reduce the number of calls to the formatting provider and thus improves performance.
To opt in to batch formatting, providers must implement a new optional function: provideDocumentRangesFormattingEdits.
EnvironmentVariableCollection's scoped to a workspace folder
The EnvironmentVariableCollection API now supports creating a new collection that is scoped to a particular workspace folder and will apply in addition to the "global" collection.
// Get a scoped collection for the first workspace folder
const scoped = context.environmentVariableCollection.getScoped({
workspaceFolder: workspace.workspaceFolders[0]
});
scoped.replace('SCOPED', '1');
// Only terminals created in the first workspace folder will have SCOPED=1 set
The Python extension uses this mechanism to set up different virtual environments depending on which folder a terminal belongs to in a multi-root workspace.
Configure when a EnvironmentVariableMutator is applied
The EnvironmentVariableCollection API now has the ability to apply changes inside the shell integration script that will run after shell initialization scripts. This will only work when shell integration is enabled so the change can be applied both at shell creation and inside shell integration if it's critical:
context.environmentVariableCollection.prepend('PATH', '/my/custom/path', {
applyAtProcessCreation: true,
applyAtShellIntegration: true
});
This feature is useful when the variable in question could be mutated by a shell initialization script.
Proposed APIs
Every milestone comes with new proposed APIs and extension authors can try them out. As always, we want your feedback. Here are the steps to try out a proposed API:
- Find a proposal that you want to try and add its name to
package.json#enabledApiProposals. - Use the latest @vscode/dts and run
npx @vscode/dts dev. It will download the correspondingd.tsfiles into your workspace. - You can now program against the proposal.
You cannot publish an extension that uses a proposed API. There may be breaking changes in the next release and we never want to break existing extensions.
A contextValue on TestMessage's and contribution points
You can provide a contextValue on TestMessages to be shown when users take actions on those messages. Additionally, two new menu contributions points are available, testing/message/context and testing/message/content. The former is displayed on the message in the Test Results tree view, and the latter is displayed over the message in the editor.
Read more about contextValue in issue #190277.
Terminal context menu contributions
Two new menus are being proposed that allow extensions to integrate their own context menu actions into the terminal:
terminal/context- The terminal context menuterminal/title/context- The terminal tabs context menu
Listen to terminal command execution
An early proposal for the long requested ability for extensions to listen to the terminal command execution API is available for testing. This API is implemented using shell integration and will only fire on terminals that have it enabled and working.
export interface TerminalExecutedCommand {
/**
* The {@link Terminal} the command was executed in.
*/
terminal: Terminal;
/**
* The full command line that was executed, including both the command and the arguments.
*/
commandLine: string | undefined;
/**
* The current working directory that was reported by the shell. This will be a {@link Uri}
* if the string reported by the shell can reliably be mapped to the connected machine.
*/
cwd: Uri | string | undefined;
/**
* The exit code reported by the shell.
*/
exitCode: number | undefined;
/**
* The output of the command when it has finished executing. This is the plain text shown in
* the terminal buffer and does not include raw escape sequences. Depending on the shell
* setup, this may include the command line as part of the output.
*/
output: string | undefined;
}
export namespace window {
/**
* An event that is emitted when a terminal with shell integration activated has completed
* executing a command.
*
* Note that this event will not fire if the executed command exits the shell, listen to
* {@link onDidCloseTerminal} to handle that case.
*/
export const onDidExecuteTerminalCommand: Event<TerminalExecutedCommand>;
}
The shape of this API is not final but the basic idea will remain the same.
Here's an example usage that listens for any successful git push command and triggers a refresh in the extension:
const disposables = [];
disposables.push(
window.onDidExecuteTerminalCommand(command => {
if (command.commandLine.startsWith('git push') && command.exitCode === 0) {
refreshState();
}
})
);
function refreshState() {
/* ... */
}
Terminal selection access
A simple proposed API to access the terminal selection:
export interface Terminal {
/**
* The selected text of the terminal or undefined if there is no selection.
*/
readonly selection: string | undefined;
}
This API will likely include a corresponding change event before it's finalized and the API name may change to make it clearer that it's a simple string and not Range-based like TextEditor.selection.
Terminal Quick Fix progress
The terminal Quick Fix proposal can now trigger a regular VS Code command, as opposed to a terminal command. This change necessitated also changing the terminal command interface name:
export interface TerminalQuickFixProvider {
/**
* Provides terminal quick fixes
* @param commandMatchResult The command match result for which to provide quick fixes
* @param token A cancellation token indicating the result is no longer needed
* @return Terminal quick fix(es) if any
*/
provideTerminalQuickFixes(
commandMatchResult: TerminalCommandMatchResult,
token: CancellationToken
): ProviderResult<
SingleOrMany<TerminalQuickFixExecuteTerminalCommand | TerminalQuickFixOpener | Command>
>;
}
export class TerminalQuickFixExecuteTerminalCommand {
/**
* The terminal command to run
*/
terminalCommand: string;
constructor(terminalCommand: string);
}
Engineering
Electron 25 update
In this milestone, we are promoting the Electron 25 update to our stable users. This update comes with Chromium 114.0.5735.289 and Node.js 18.15.0. We want to thank everyone who self-hosted on Insiders builds and provided early feedback.
Update highlights for Node.js
Node.js bundled in our desktop application and standalone executable bundled with our servers are updated from v16 -> v18. Given that this is a major version bump, there are a couple of behavior and compatibility changes:
-
DNS result orders from the OS are no longer sorted. We have added
--dns-result-order=ipv4firstto our extension host in both local and server scenarios to avoid breaking extensions that might not have yet adopted this change. Moving forward, we recommend that extensions use the autoSelectFamily option insocket.connectAPI to accommodate the result order changes. -
Prebuilt binaries from the official Node.js repo for Linux are now compatible with Linux distributions based on glibc 2.28 or later. This would mean dropping support from our servers for Ubuntu 18, CentOS 7, RHEL 7, etc. We are now shipping a custom build of Node.js for our Linux servers to maintain glibc 2.17 or later compatibility. This support will change in future updates when we are no longer capable of building newer Node.js versions on CentOS 7 images, so we advice our server users to update their OS versions if they are affected by this change.
Update highlights for Chromium
- After Mesa version updates, Chromium shader compilation can be broken leading to artifacts in application UI. The issue is tracked in issue #190437, which also contains the link to the Chromium bug report. You can identify this issue by running with
--verboseand looking for the following lineERROR:shared_context_state.cc(81)] Skia shader compilation errorin the logs. If you are affected by this issue, the current workaround is to delete the GPU cache located at~/.config/Code/GPUCache. - When Chromium uses the SwiftShader backend for webgl, it seems to have regressed performance on both Windows and Linux for our integrated terminal. As a workaround, we detect the affected users based on the
GL_RENDERERstring and switch to the DOM backend for the terminal. Additional details can be found in issue #190195, which also contains link to the Chromium bug report.
Thank you
Last but certainly not least, a big Thank You to the contributors of VS Code.
Issue tracking
Contributions to our issue tracking:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
- @rperez030 (Roberto Perez)
Pull requests
Contributions to vscode:
- @0o001 (Mustafa Ateş Uzun): fix: localize string typo PR #191046
- @alphacoma18 (Alpha Romer Coma): Fix supported markdown-lint violations in markdown files PR #190750
- @andyleejordan (Andy Jordan): Guard
$IsWindowsPR #190192 - @bandantonio (Antonio): fix: add missing pricing parameter to manifest schema PR #190293
- @ChaseKnowlden (Chase Knowlden):Append the focused view in the window title PR #190216
- @davedash (Dave Dash): Fish integration: Use -- in string to signify beginning of positional… PR #189994
- @demccormack (Daniel McCormack): Fix zsh and bash shell integration when using set -u PR #185425
- @floge07: fix: allow underscore as a valid char in tunnel remote address PR #190904
- @gjsjohnmurray (John Murray): Fix recently-broken cleanup of obsolete (superseded) extension folders PR #189335
- @greenie (Joe Green): Fix scroll to top button colour consistency PR #191034
- @hrkw00 (Ryosuke Hirakawa): Fix comment typo in standaloneLanguages.ts PR #189449
- @hsfzxjy (hsfzxjy)
- Add context key notebookEditorCursorAtLineBoundary PR #187679
- Always respect non-empty selection in getMultiSelectedEditorContexts PR #187704
- Ensure the concurrency safety of TestResultsViewContent.reveal PR #189756
- Make CommentThread Ctrl+Arrow navigible PR #189913
- Fix overflow of setting list PR #190721
- Fix nested list style in Markdown preview PR #190936
- @jeanp413 (Jean Pierre)
- Fix continuation for configured default shell not used when reconnecting to Codespace PR #181832
- Fix free port quick fix does not work on Windows PR #190900
- @kfrederix (Karel Frederix): wrap handler for resize observer in requestAnimationFrame() PR #183325
- @kon72 (Kon): Add commands for collapsing/showing all unchanged regions PR #190451
- @lucasMarioza: Ensure style element is added to shadowDOM components on colorizeElement PR #190505
- @neeleshb (Neelesh Bodas)
- Adding empty alt text to decorative images for extensions PR #190607
- Remove incorrect role from the title bar. PR #190608
- @rehmsen (Ole): Increase shortcut consistency of web with electron. PR #191061
- @SevenOutman (Doma): Add "Peek Call Hierarchy" and "Peek Type Hierarchy" actions to Command Palette PR #189607
- @songlinn: fix: prevent history show prev/next in composing event PR #184014
- @timar07 (Timothy): fix: xterm quick fix appears in wrong spot #169162 PR #188693
- @Timmmm (Tim Hutt)
- Update dev container node version PR #190346
- Support . as a row:column separator in terminal link detector PR #190351
- @tisilent (YAYA 刘玉婷)
- fix:Terminal find widget adjustment PR #179398
- Find with selected values when reveal TerminalFind PR #190466
- @troy351: listWidget: remove redundant logic PR #191054
- @weartist (Hans)
- Fix #185343 PR #185421
- Add setting to prevent closing the pinned tab when using middle click (fix #115734) PR #188592
- Fix: #188760 PR #189259
- Fix: #188751 PR #189616
- support click on "hidden lines" text to unfold #186406 PR #189657
- immediately search after enter pressed in files to include/exclude te… PR #190473
- add custom hover for quick open title bar buttons PR #191416
- @zardoy (Vitaly): typescript Better paths matching for move to existing file quickpick PR #181231
Contributions to vscode-css-languageservice:
- @bentorkington: fix reference to deprecated method PR #359
Contributions to vscode-hexeditor:
Contributions to vscode-js-debug:
- @sunilsurana (Sunil Surana): Speed up sourcemap lookups by checking existence of .map files PR #1780
Contributions to vscode-pull-request-github:
- @tobbbe (Tobbe): Sanitize slashes from title PR #5149
Contributions to vscode-vsce: